1. 배열에 항목 추가, 제거하는 메서드
- 추가하는 메서드 : .push(...items) , .unshift(...items)
- 제거하는 메서드 : .pop(), .shift()
.push(...items)
배열의 맨 끝에 항목 추가
여러 값을 한번에 추가할 수 있음
let todayArray = [2021, "8월", "6일"];
// 배열의 맨 끝에 요소 추가
todayArray.push("금요일", "더움", 1, true);
console.log(todayArray); // [2021, "8월", "6일", "금요일", "더움", 1, true]
.pop()
배열의 끝에서부터 항목을 1개씩 제거
let rgbArray = [ "red", "green", "blue", "brown"];
// 배열의 맨 끝 요소 제거
rgbArray.pop();
console.log(rgbArray); // ["red", "green", "blue"]
rgbArray.pop();
console.log(rgbArray); // ["red", "green"]
✔️ 아래의 배열을 활용해 pop 메서드를 다양하게 테스트 해보기
let rgbArray = [ "red", "green", "blue", "brown"];// 괄호 안에 특정 값을 입력할 경우
rgbArray.pop("red");
console.log(rgbArray); //["red", "green", "blue"]
// 괄호 안에 특정 숫자를 입력할 경우
rgbArray.pop(1);
console.log(rgbArray); //["red", "green"]결과 : 괄호 안에 어떤 값이나 숫자를 입력해도 마지막 항목 1개만 제거된다.
// 배열의 인덱스를 정하여 pop 을 한 경우
rgbArray[0].pop();
console.log(rgbArray); // Uncaught TypeError: rgbArray[0].pop is not a function결과 : 타입에러 - rgbArray[0].pop는 올바른 기능이 아니다.

그런데❗️
rgbArray[0].pop(); 이 아주 잘못된 모양 같지 않다.
rgbArray[0].pop 을 써보고 싶다.
인덱스를 지정한 배열을 pop 하는 방법을 도전해보기!
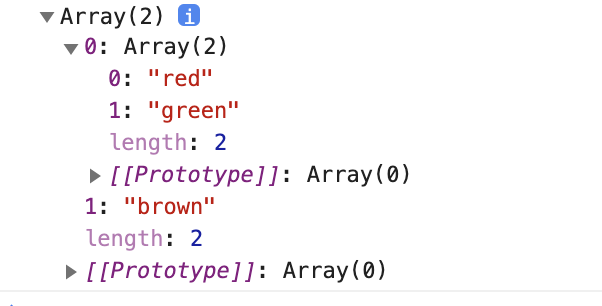
// 중첩 배열의 경우
let rgbArray = [ ["red", "green", "blue"], "brown"];
rgbArray[0].pop();
console.log(rgbArray); // [["red", "green"], "brown"]
결과 : rgbArray[0]에 해당하는 값인 ["red", "green", "blue"]에서 마지막 항목을 제거한다.
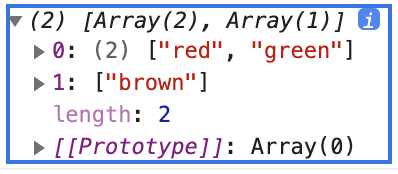
// 배열 타입으로만 구성된 배열 일때
let rgbArray = [ ["red", "green", "blue"], ["brown"]];
rgbArray[0].pop(); // rgbArray[0]의 마지막 값인 "blue" 제거
console.log(rgbArray) // [["red", "green"], ["brown"]]
.unshift(...items)
배열 앞에 항목 추가
여러 값을 한번에 추가할 수 있음
let numArray = [ [4, 5], [6, 7] ];
numArray.unshift([0, 1], [2, 3]);
console.log(numArray); // [[0, 1], [2, 3], [4, 5], [6, 7]]
.shift()
배열의 앞에서부터 항목을 1개씩 제거
let cityArray = [ "Sky", "Seoul", "Paris", "London"];
cityArray.shift();
console.log(cityArray); // [ "Seoul", "Paris", "London"]
중첩 함수에서의 shift는 pop의 동작과 같다.
let cityArray = [ ["Sky", "Seoul"], "Paris", "London"];
cityArray[0].shift();
console.log(cityArray); // [["Seoul"], "Paris", "London"]
❗️❗️배열의 앞에 요소를 추가하고 제거하는 unshift와 shift는 pop과 push에 비해 속도가 느리다.
이유 : 배열의 전체적인 순서가 수정되기 때문

반응형
'D.evelop > JavaScript' 카테고리의 다른 글
| [TIL]Javascript - Array Method 3. 자주 쓰이는 메서드 (0) | 2021.08.16 |
|---|---|
| [TIL]Javascript - Array Method 2. 잘라내기/합치기 (0) | 2021.08.15 |
| [TIL]Javascript - Array (배열) (0) | 2021.08.13 |
| [TIL]Javascript - 함수 호출과 테스트 (1) | 2021.08.12 |
| [TIL]Javascript - 함수의 정의에 대하여 (0) | 2021.08.11 |





댓글