2. 배열 잘라내기/ 합치기
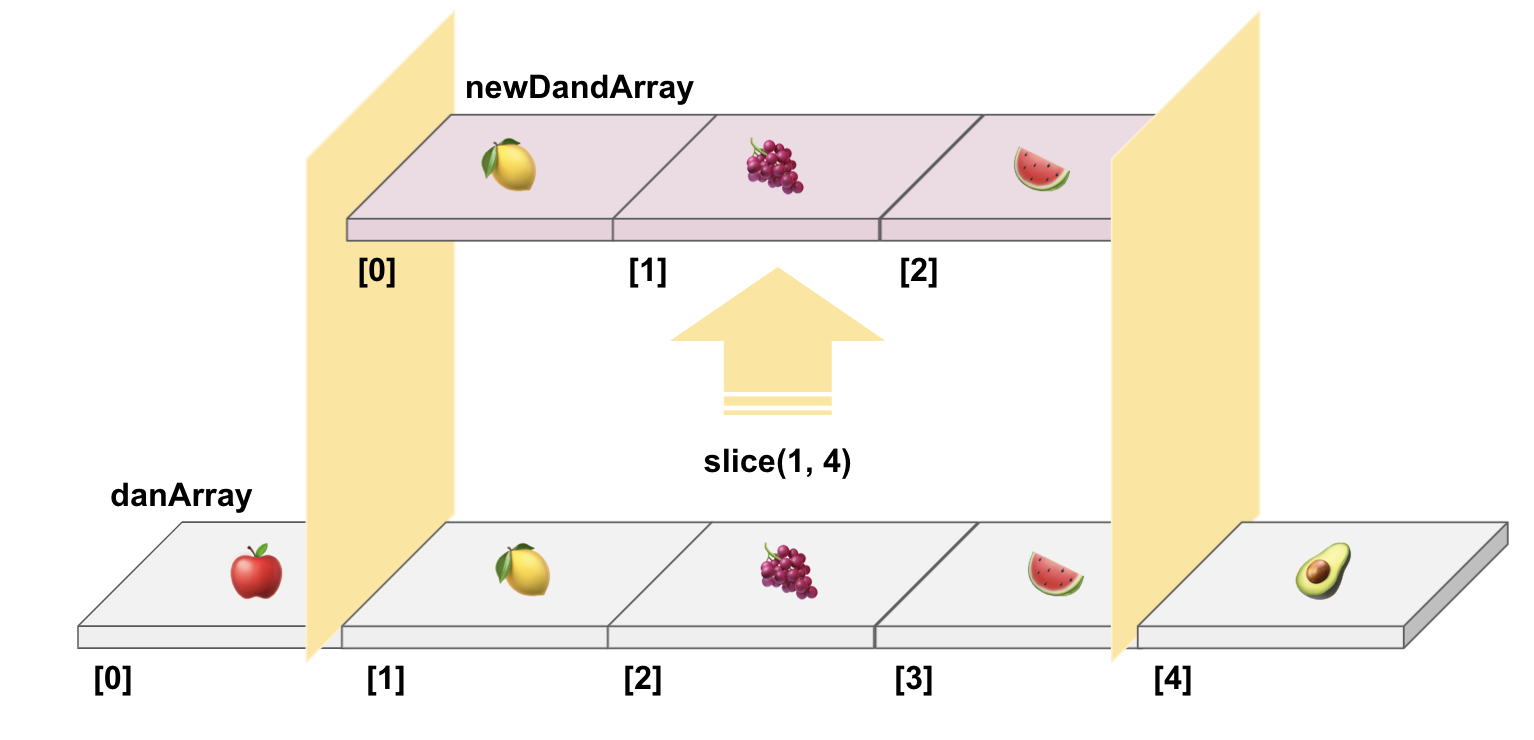
.silce(startIndex, endIndex)
- slice 배열은 배열을 자를 때 사용한다.
- 첫 번째 인자 : 잘라낼 배열의 시작 index
- 두 번째 인자 : 잘라낼 배열의 끝 index. (필수 아님. 없을 시 배열 끝까지 자름. )

- 이때, 잘리고 남은 배열이 아닌 잘라낸 조각을 반환한다. 즉, 특정 영역을 copy해내는 것이며 기존 배열에는 변형이 없다.
- 그러므로 slice(또는 copy)한 배열을 담을 수 있는 새로운 변수가 필요하다.
let myTxt = ['A', 'B', 'C', '1', '2', '3', 'F'];
// myTxt에서 index 값이 [6]인 값 부터 끝까지 잘라 myF에 할당
let myF = myTxt.slice(6);
// myTxt에서 index 값이 [3]인 값 부터 [6]의 앞자리의 값까지 잘라서 myNum에 할당
let myNum = myTxt.slice(3, 6);
console.log(myTxt); // ['A', 'B', 'C', '1', '2', '3', 'F']
console.log(myF); // ['F']
console.log(myNum); // ['1', '2', '3']
.splice(startIndex, delet할 개수, 추가될 items)
- 배열의 특정 위치에 요소를 추가하거나 삭제
- 첫 번째 인자 : 삭제할 요소의 시작 index
- 두 번째 인자 : 삭제할 요소 개수 (필수 아님)
- 세번 째 인자 : 추가하고 싶은 요소 (필수 아님)
- slice와 달리 기존 배열의 변형이 일어남

let num1 = [1,2,3,4,5];
num1.splice(2); // index값이 [2]인 지점부터 끝까지 삭제
console.log(num1); // [1, 2]
let num2 = [1,2,3,4,5];
num2.splice(2,1); // index값이 [2]인 지점부터 1개 삭제
console.log(num2); // [1, 2, 4, 5]
let num3 = [1,2,3,4,5];
num3.splice(2,1,'A'); // index값이 [2]인 지점부터 1개 삭제하고, 그 위치에 'A'값 추가
console.log(num3); // [1, 2, 'A', 4, 5]
let num4 = [1,2,3,4,5];
num4.splice(2,1,'A',10,true); // index값이 [2]인 지점부터 1개 삭제하고, 그 위치에 'A',10,true 값 추가
console.log(num4); // [1, 2, 'A', 10, true, 4, 5]
- splice의 활용 - 댓글 삭제
/* 악플 지우기 */
let comment = [
"최고의 블로그입니다.",
"성실한 개발자네요~",
"망해라",
"너무 싫어",
"행복하세요:D"
];
comment.splice(2, 2);
console.log(comment); // ["최고의 블로그입니다.","성실한 개발자네요~","행복하세요:D"]
.concat()
- 여러 배열 합쳐 새로운 배열을 반환
- 기존 배열의 변형이 없다.
var arrA = [ '단','디' ];
var arrB = [ '하', '입', '시', '다' ];
var arrC = arrA.concat( arrB );
console.log( arrA ); // ["단", "디"]
console.log( arrB ); // ["하", "입", "시", "다"]
console.log( arrC ); // ["단", "디", "하", "입", "시", "다"]
.split( 'string' )
- 원하는 매개변수를 기준으로 문자열을 분리하여 배열로 만들어줌
let olympicsArray = '양궁,배구,펜싱,수영';
let myArray = olympicsArray.split(','); // ','(콤마)를 기준으로 문자를 분리하여 배열을 자름
console.log(myArray); // ["양궁", "배구", "펜싱", "수영"]
console.log(myArray[0]); // '양궁'
console.log(myArray[1]); // '배구'
console.log(myArray.length); // 4
console.log(myArray[myArray.length-1]); // '수영'

반응형
'D.evelop > JS, TS' 카테고리의 다른 글
| [TIL]Javascript - Array Method 4. Sorting Arrays (0) | 2021.08.17 |
|---|---|
| [TIL]Javascript - Array Method 3. 자주 쓰이는 메서드 (0) | 2021.08.16 |
| [TIL]Javascript - Array Method 1. 추가/제거 (0) | 2021.08.14 |
| [TIL]Javascript - Array (배열) (0) | 2021.08.13 |
| [TIL]Javascript - 함수 호출과 테스트 (1) | 2021.08.12 |





댓글