✅ Javascript에서 함수는 어떻게 실행 될까?
함수의 호출 - 실행 루틴
1. 함수를 호출한다.
2. 호출된 참수를 찾아 계산을 수행한다.
3. 함수 수행이 완료면 원래의 루틴으로 돌아온다.
✅ '함수 리터럴'이란?
- 자바스크립트에서는 함수도 일반 객체처럼 값으로 취급된다.
- 객체 리터럴 방식으로 일반 객체를 생성할 수 있듯, 함수 리터럴을사용해 함수를 생성할 수 있다.
// 함수 리터럴
function 함수명 (매개변수 리스트) {
..로직.. //함수 몸체
}function 키워드: 자바스크립트 함수 를 선언하기 위한 시작 키워드함수명: 함수를 구분하는 식별자- 함수 몸체의 내부 코드에서 재귀적호출 가능
매개변수 리스트: 인수에 값을 넣으며 매개변수(인자)가 지정한 순서대로 할당함수 몸체: 실제 함수가 호출 되었을 때 실행되는 코드
JS 함수의 정의 (function definition)
- JS 함수는 함수의 함수의 정의를 통해서 생성된다.
함수 선언 방법 3가지
▶︎ 함수 선언문 (function statement)
▶︎ 함수 표현식 (function expression)
▶︎ function () 생성자 함수
1. 함수 선언문 (function statement)
- 반드시 함수명이 정의되 있어야함
// 함수 정의
function add(a, b){
return a + b
}
console.log(add(10,5)); // 15 (출력)
2. 함수 표현식 (function expression)
- 생성된 함수를 변수에 할당하여 함수를 생성하는 방식
- 함수명은 선택 사항
- js 함수는 하나의 값처럼 취급되므로 숫자나 문자열처럼 변수에 할당하는 것이 가능
// 함수 정의
var add = function (a, b){
return a + b
}
var plus = add
console.log(add(10,5)); // 15 (출력)
console.log(plus(10,3)); // 13 (출력)
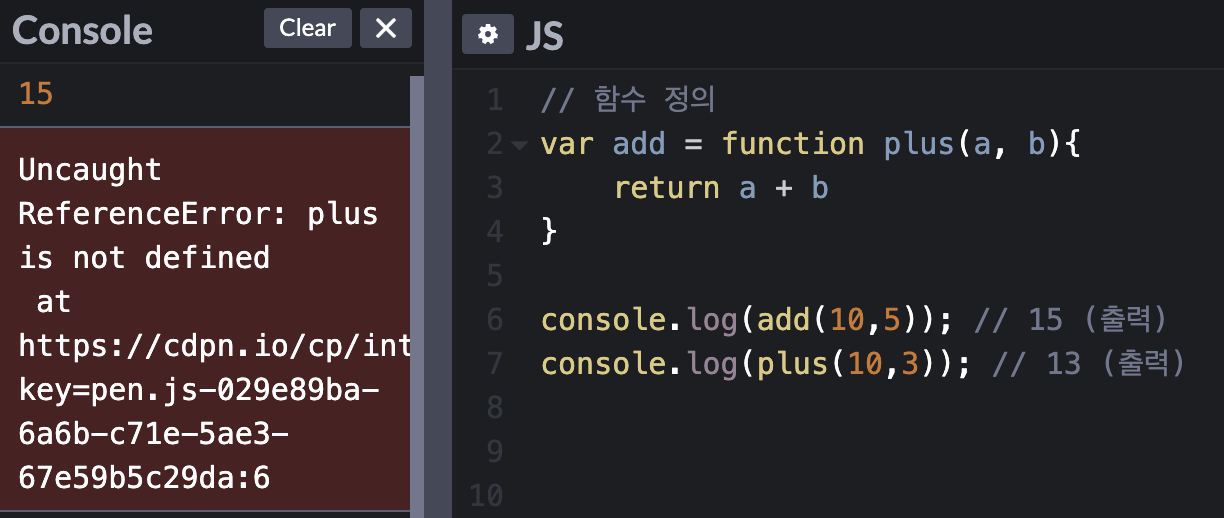
- 기명함수 표현식(named function expression)
// 함수 정의
var add = function plus(a, b){
return a + b
}
console.log(add(10,5)); // 15 (출력)
console.log(plus(10,3)); // Error
- 익명함수 표현식 (anonymous function expression)
- 함수명이 필요 없음
- 정의와 호출을 함께 실행
- 일회성 호출시 사용
// 함수 정의
(function (){
i = 0;
while(i < 10){
document.write(i);
i += 1;
}
})(); //함수 호출
3. function () 생성자 함수
- 자주 사용되지 않음
// 함수 정의
var add = new Function('a', 'b', 'return a + b');
console.log(add(10,5)); // 15 (출력)
함수를 정의만 한다고 해서 실행되지 않는다.🙅♀️❌
함수를 실행시키기 위해서는 🔊함수 호출🔊이 필요하다.
어려웠던 용어들
더보기
- 리터럴(literal) : 소스 코드의 고정된 값. 변수의 값이 변하지 않는 데이터로 메모리 내의 위치값을 의미
📚참고 자료
생활코딩 - 자바스크립트 "함수"
https://opentutorials.org/course/743/4729
MDN Web Docs - JavaScript "함수"
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Functions
도서 "Inside Javascript" - 송형주, 고형준

반응형
'D.evelop > JS, TS' 카테고리의 다른 글
| [TIL]Javascript - Array Method 1. 추가/제거 (0) | 2021.08.14 |
|---|---|
| [TIL]Javascript - Array (배열) (0) | 2021.08.13 |
| [TIL]Javascript - 함수 호출과 테스트 (1) | 2021.08.12 |
| [TIL]Javascript - Console.log로 간단한 디버깅해보기 (0) | 2021.08.10 |
| 유튜브 영상 팝업 작업 - 자동 재생, 자동 정지 (3) | 2020.07.14 |





댓글