선언한 함수를 실행시키기 위해서는 🔊함수 호출🔊이 필요하다.
함수의 호출 (function call)
- 호출을 통해야 지정된 함수의 계산이 수행
형식)
//함수 호출
함수명(인수 리스트);- 괄호'()' 없이 작성하면 변수로 인식함
- 인수(argument) 생략가능
인수 없을 때
// 함수 정의
function hello(){
console.log('Hello, World!');
}
hello(); // 함수 호출
/*
hello; // 변수로 인식
*/
인수 있을 때
//함수정의
function add(a, b){
console.log(a + b)
}
//함수 호출
add(1, 3) // 4 (출력)
👩💻백문견이 불여일타
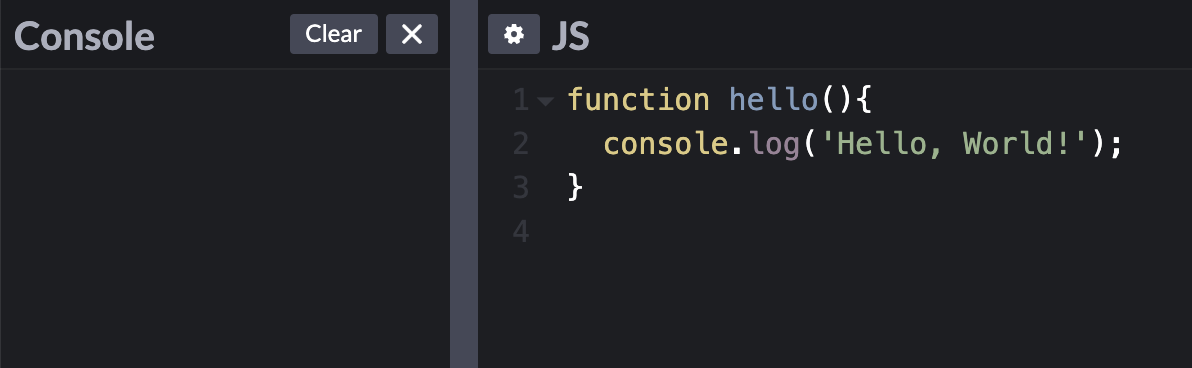
✔️함수를 정의만 하면?

- 함수는 존재하지만 호출된 결과는 없다.
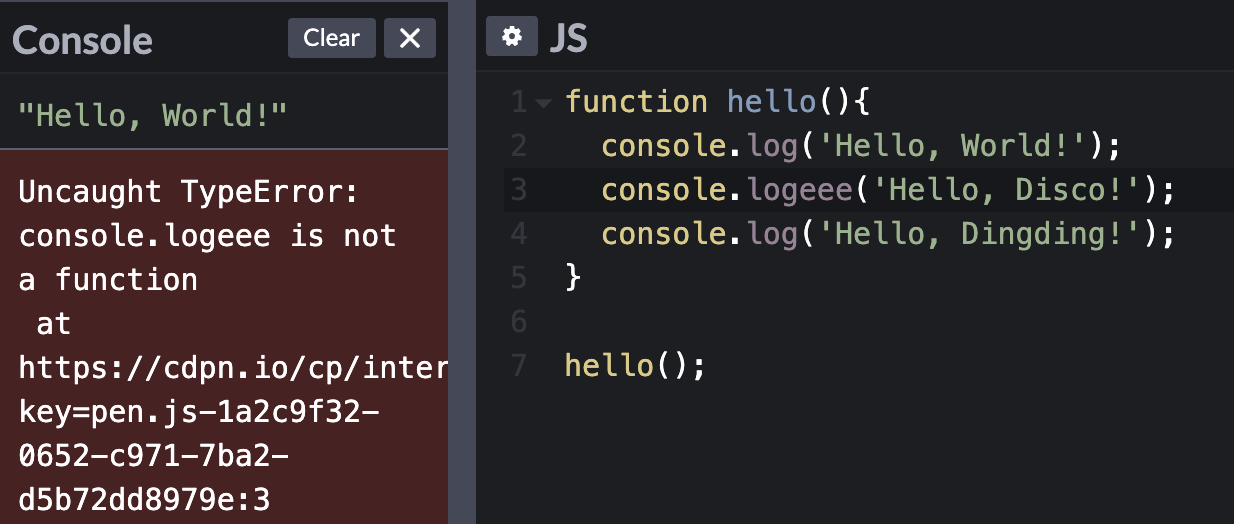
✔️호출된 함수에 오류가 있으면?

- 오류를 표시하고, 이후의 코드는 수행되지 않는다. (오류 이전의 코드는 수행됨)
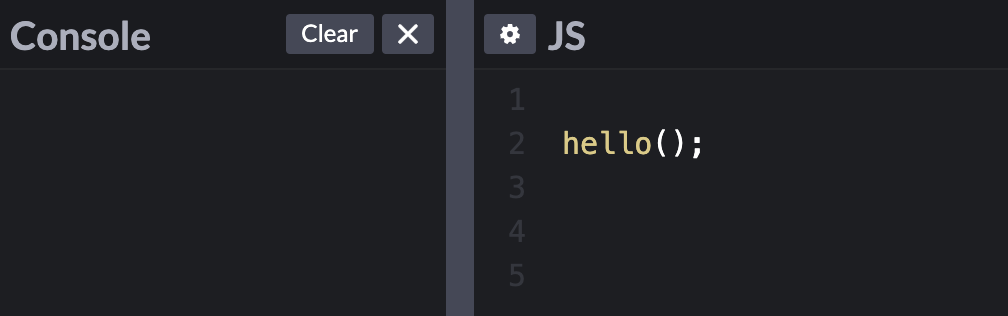
✔️ 함수를 호출만 하면?

- 아무 결과도 나오지 않는다.
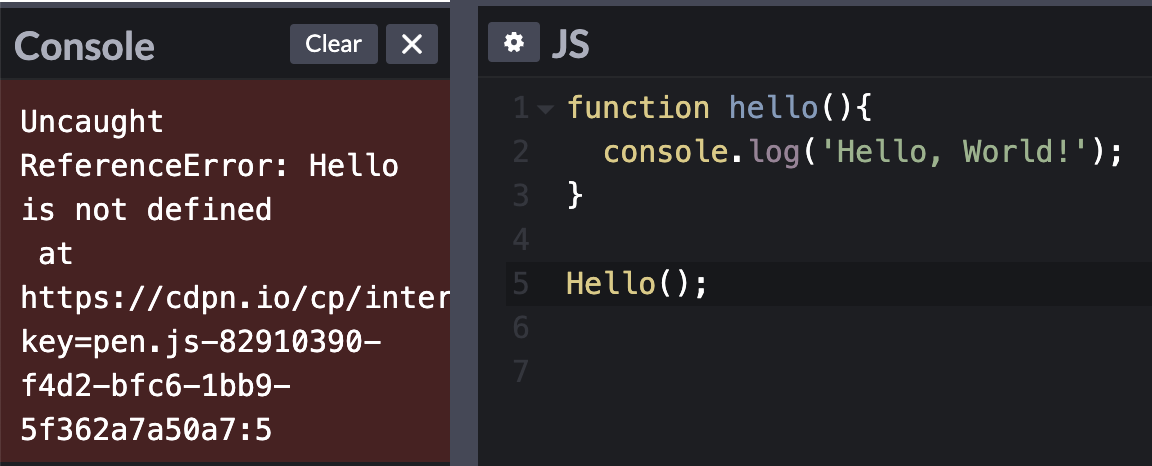
✔️ 함수명을 잘못 호출하면?

- 잘못 호출된 함수명을 기준으로 정의되지 않았다는 오류를 보여준다.
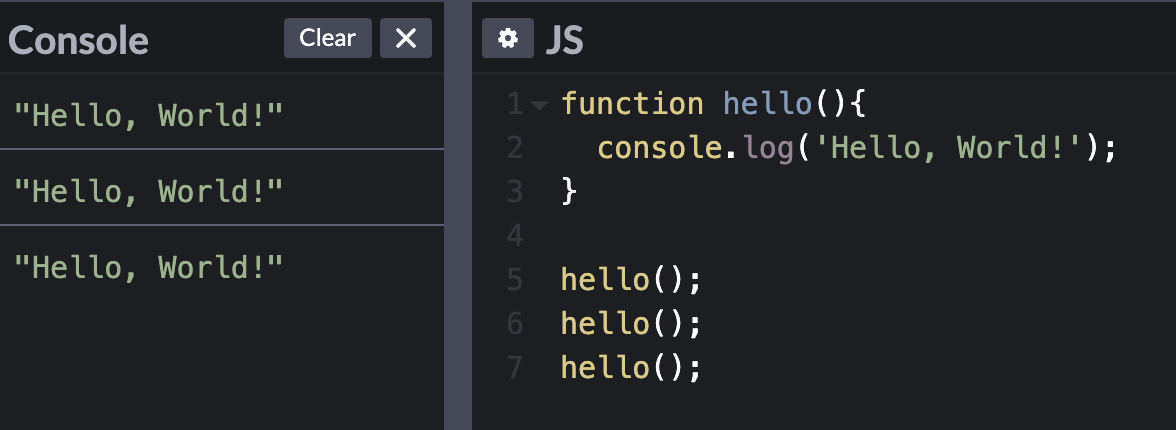
✔️ 같은 함수를 여러번 호출하면?

- 여러 번 호출 된다.
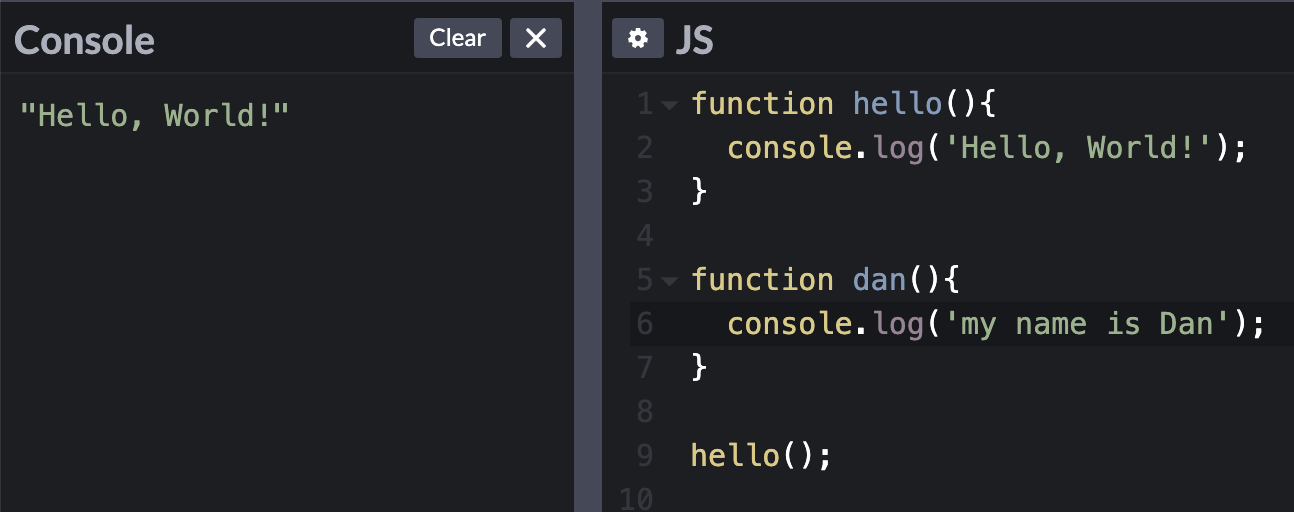
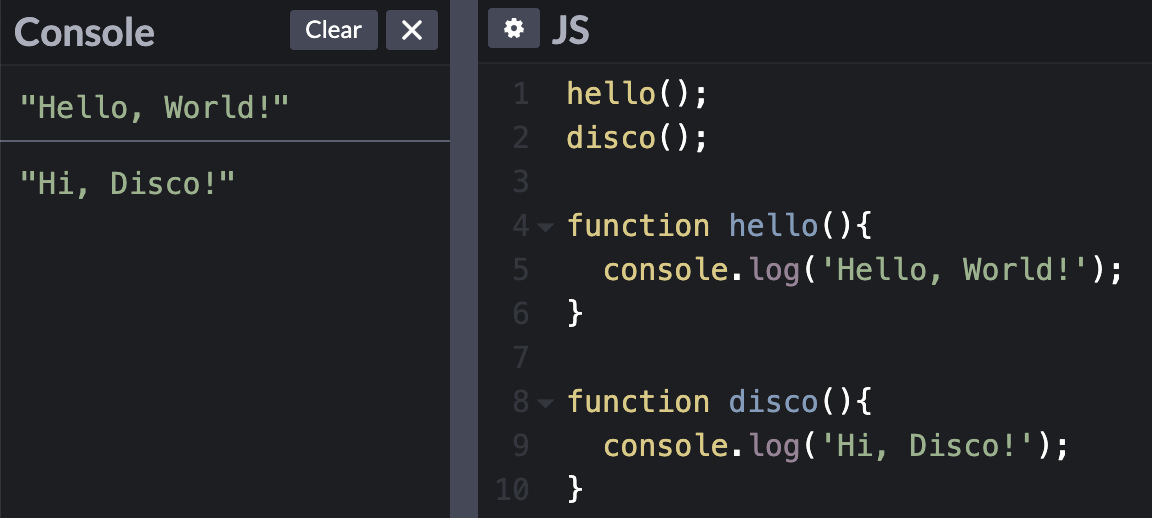
✔️ 함수 호출 위치와 상관이 있을까?
- 함수의 위에서 호출을 하면?

- 호출한 순서대로 호출됨
❗️주의 : js는 함수가 실행되기 전 함수안의 필요 변수값(변수 선언/함수선언문)을 모두 최상단에 선언된다. 호출을 먼저 작성할 경우 함수 선언이 정의 되기전에 접근, 호출 할수도 있다. ( "호이스팅" 내용 참고 : 링크)
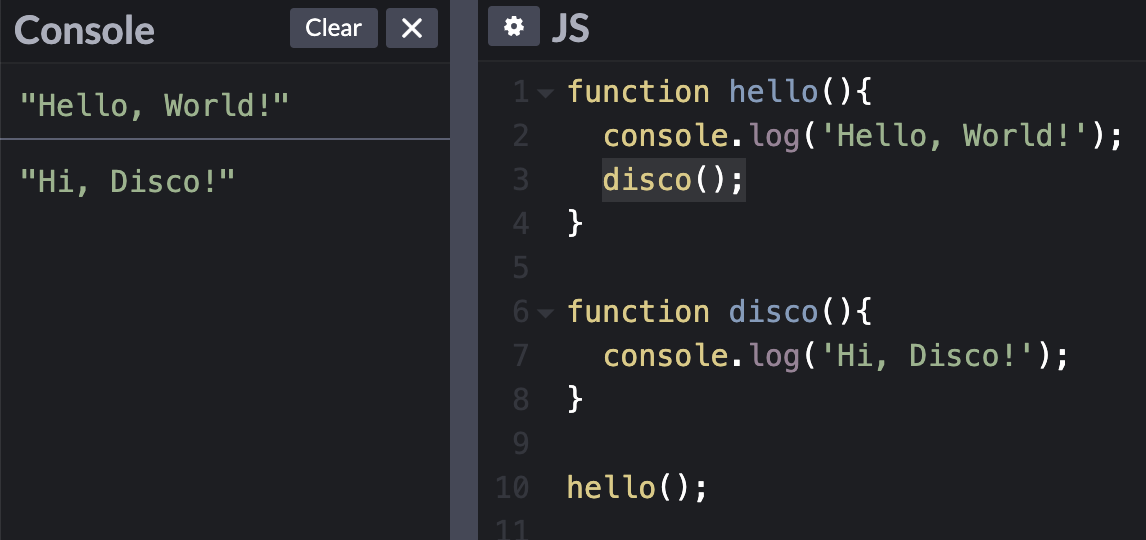
- 다른 함수 안에서 호출하면?

- 다른 함수 내부에서 실행되어 함께 호출됨
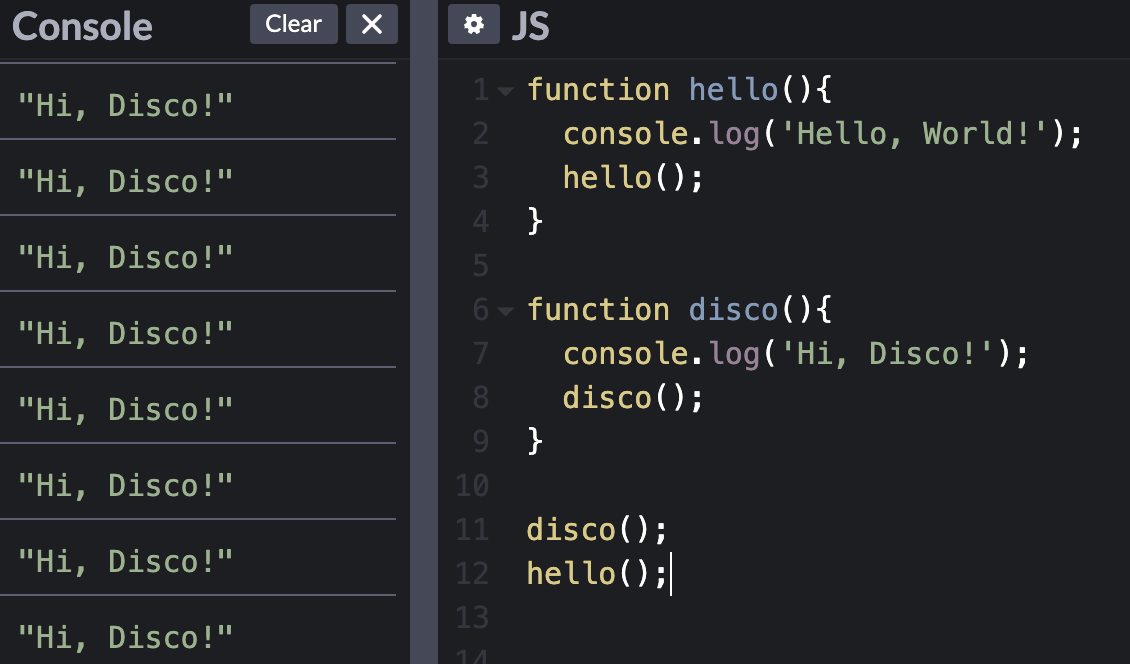
- 해당 함수 안에서 호출하면?


- 내(함수)가 실행된 채로 실행 되었는데, 또 실행되어 실행....되므로 무한 루프를 돈다.
하지만 조건을 걸고 스스로를 호출하는 방식으로 응용이 가능한데 이를 "재귀함수"라고 한다.
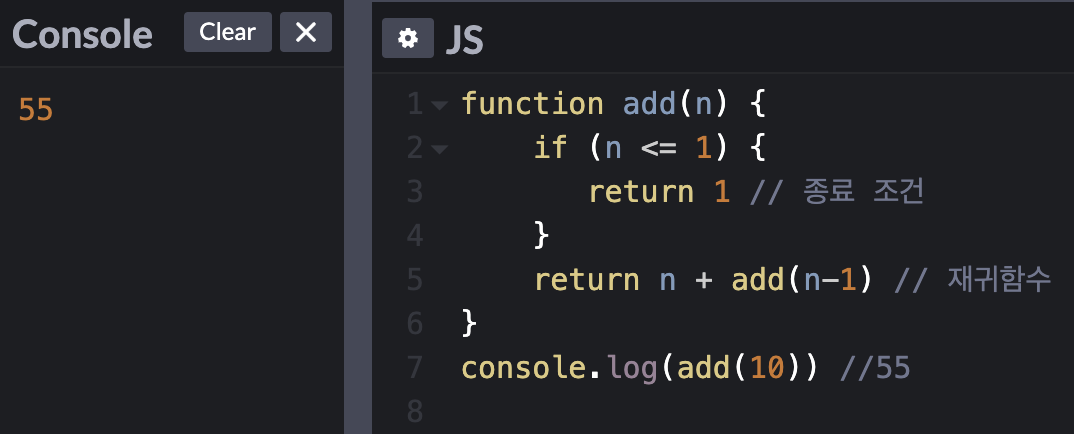
- 재귀함수

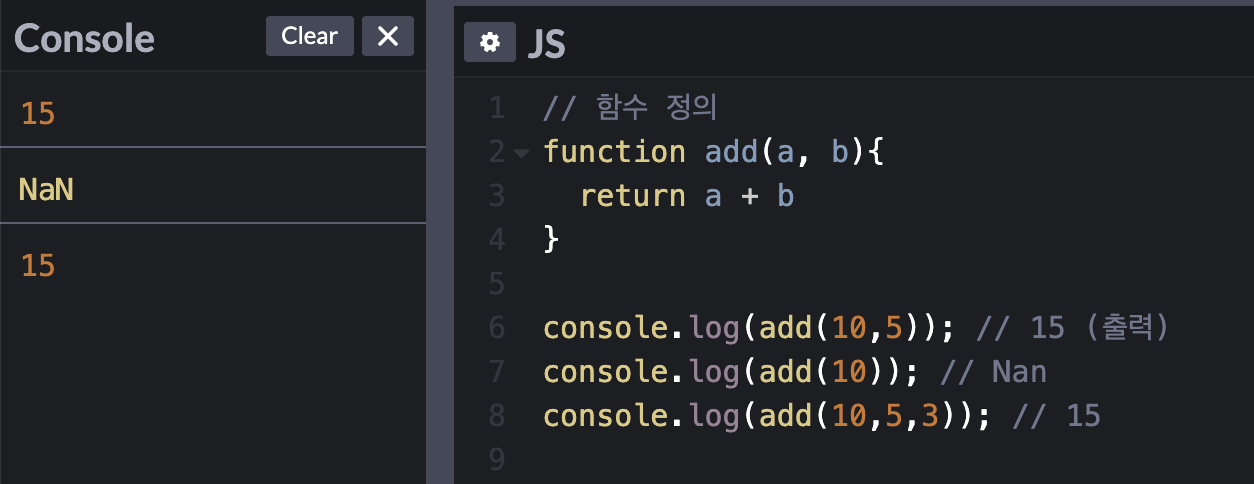
✔️ 호출 시 인수 값을 호출할 함수의 매개변수보다 적거나 많이 입력하면?

- 인수 값이 매개변수의 수 보다 적으면
- NaN (연산이 잘못되어 잘못된 숫자라는 오류)이 나온다.
- 인수가 전달되지 않은 매개변수는 undefined로 초기화 된다.
- 인수 값이 매개변수의 수 보다 많으면
- 인수 목록의 시작부터 같은 갯수의 만큼만지만 잘라 연산된다.
- 초과된 인수는 무시한다.
🤯헷갈렸던 용어들
인자 = parameter = 매개변수 = Variable
- 변수명
인수 = argument = 전달인자 = Value
- 구체적인 값
📚참고 자료
생활코딩 - 자바스크립트 "함수"
https://opentutorials.org/course/743/4729
MDN Web Docs - JavaScript "함수"
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Functions
도서 "Inside Javascript" - 송형주, 고형준
Poiemaweb - "Javascript - 5.12 Function"
https://poiemaweb.com/js-function#61-arguments-%ED%94%84%EB%A1%9C%ED%8D%BC%ED%8B%B0

'D.evelop > JavaScript' 카테고리의 다른 글
| [TIL]Javascript - Array Method 1. 추가/제거 (0) | 2021.08.14 |
|---|---|
| [TIL]Javascript - Array (배열) (0) | 2021.08.13 |
| [TIL]Javascript - 함수의 정의에 대하여 (0) | 2021.08.11 |
| [TIL]Javascript - Console.log로 간단한 디버깅해보기 (0) | 2021.08.10 |
| 유튜브 영상 팝업 작업 - 자동 재생, 자동 정지 (3) | 2020.07.14 |





댓글