Semantic web / Semantic element
✅ 시멘틱 웹(Semantic web)이란?
시멘틱 요소를 사용해 '의미'와 '관련성'을 고려해 구성된 웹
이런 웹을 만드는 작업을 '시멘틱 마크업(semantic markup)'이라고 한다.


아무리 유익한 콘텐츠라도 접근하기 어렵고, 찾기 어려우면 시간과 비용이 낭비된다.
공유 되지 않고, 남들이 찾지 못한 나만의 멋진 정보를 찾아내는 재미가 있을 수있지만,
알 수 없는 서버에서 발견되지 못한 지식이 우주폐기물처럼 떠다니고 있을 수도.
✅ 시멘틱 요소(Semantic element)란?
의미론적인 요소.
사람이 작성한 문서를 의미있는 태그로 사용함으로서 컴퓨터가 해석하기 쉽게 해준다.
자료 : w3schoool - HTML Semantic Elements
| non-semantic 요소 | semantic 요소 |
| content에 대하여 어떤 설명도 하지 않음 | content의 의미를 명확히 설명 |
| div, span 등 | form, table, img 등 |
시멘틱 웹의 장점
- 뛰어난 웹 접근성
- 검색 엔진 최적화(SEO)
- 높은 가독성
✅ 좋은 웹사이트란?
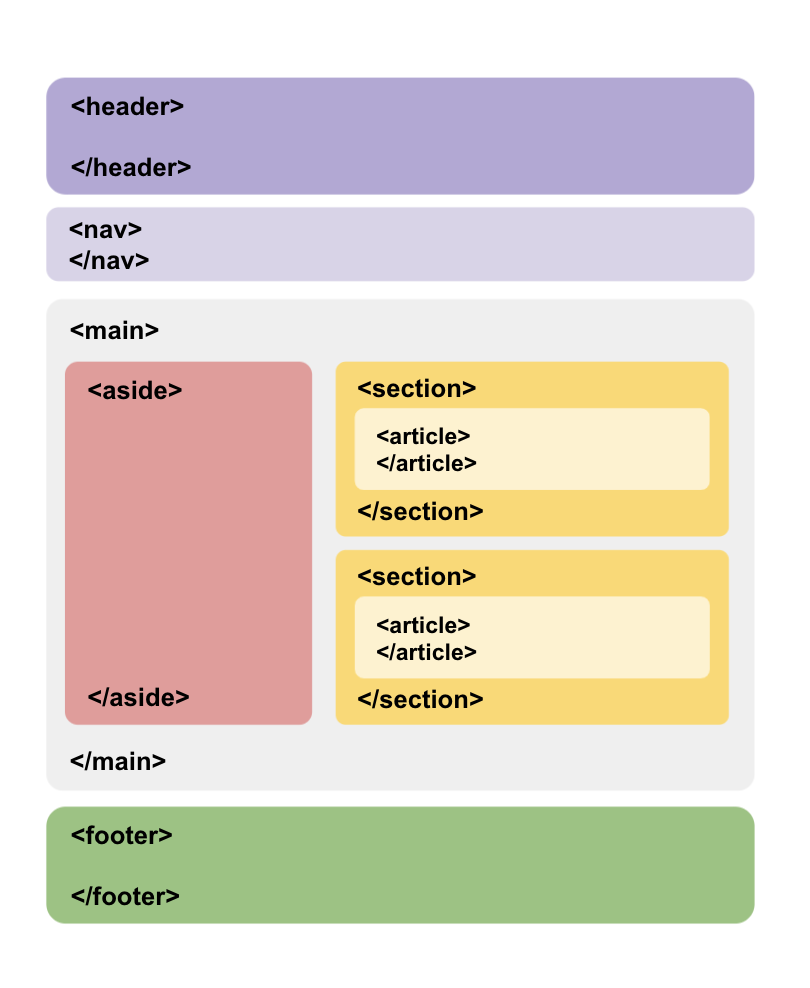
개발자가 의도한 요소가 명확한 의미를 전달하도록 만든 시멘틱 웹
!! "내용을 확인 할 수 없는 사이트보다 못난 디자인의 사이트가 더 낫다'

<body>
<header>
<h1>title</h1>
</header>
<nav>
<ul>
<li><a href="#">menu</a></li>
<li><a href="#">menu</a></li>
<li><a href="#">menu</a></li>
</ul>
</nav>
<main>
<aside>
<ul>
<li>side menu</li>
<li>side menu</li>
<li>side menu</li>
<li>side menu</li>
</ul>
</aside>
<section>
<article>
<h2>sub title</h2>
<p>text</p>
</article>
</section>
<section>
<article>
<h2>sub title</h2>
<p>text</p>
</article>
</section>
</main>
<footer>
<address></address>
</footer>
</body>
[시멘틱 웹이 사용되는 곳]
(1)데이터의 연계, 통합과 상호운영
(2)검색과 분석
(3)상황인지와 같은 데이터 지능화
출처 : 한국데이터산업진흥원 - 데이터 기술자료 "시맨틱 기술 응용"
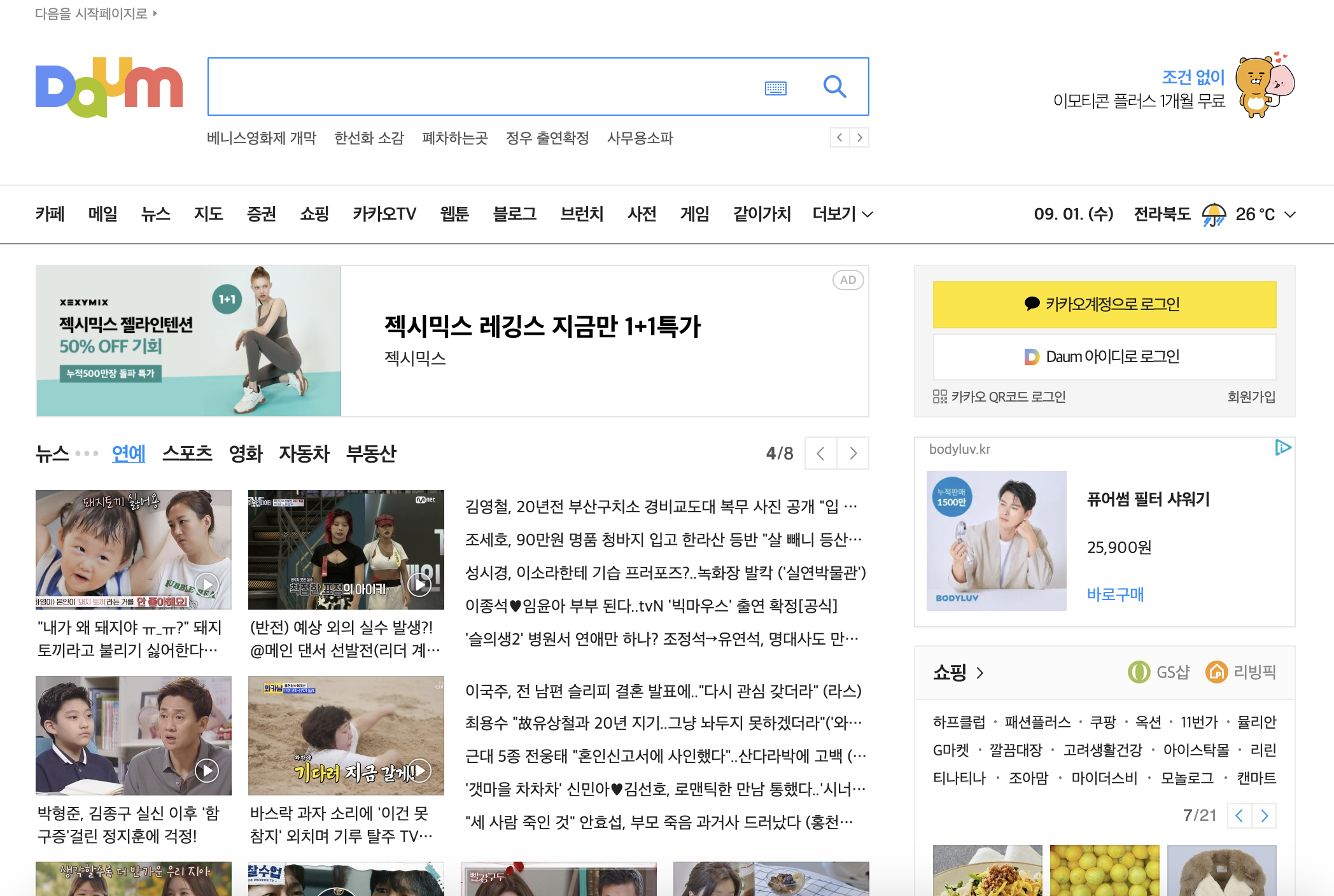
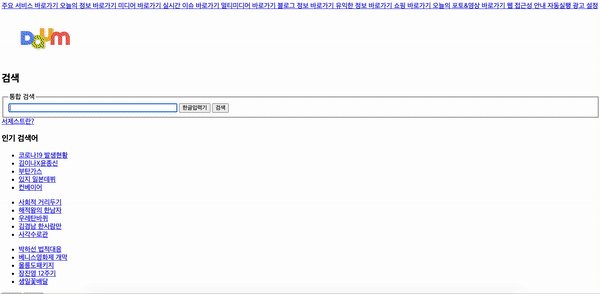
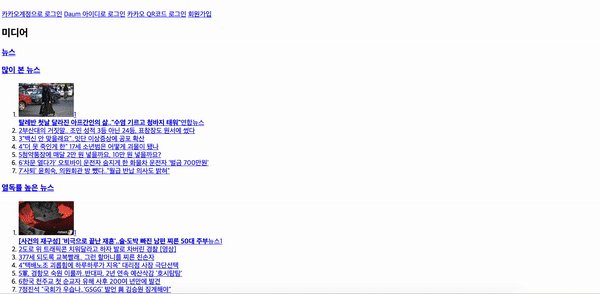
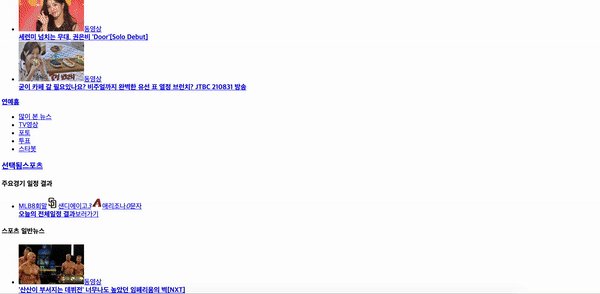
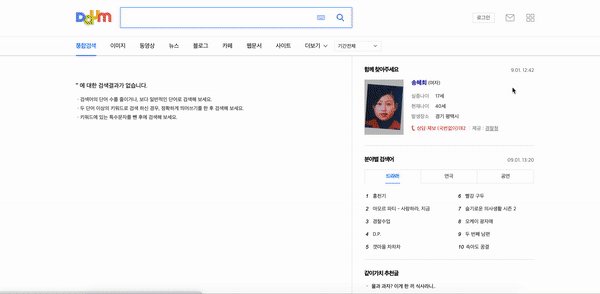
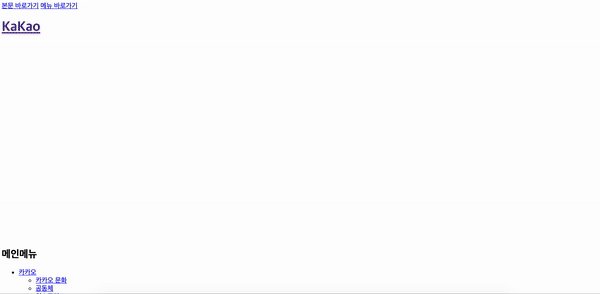
◼︎ 접근성 전문가분이 추천해주신 한국에서 '잘 만든 웹'의 대표주자 = 다음(Daum)

숨겨왔던 내 취미가 하나있는데🌝
바로 사이트에서 css를 차단하고 보는 것.

daum포털은 모르는 사람이 봐도 탄탄한 느낌이다. (깊은 역사가 있어그런가)
아무튼 HTML만으로 내용확인 다 가능함.
css를 진짜 "눈에 보기 좋게"하는 용으로만 사용한듯.
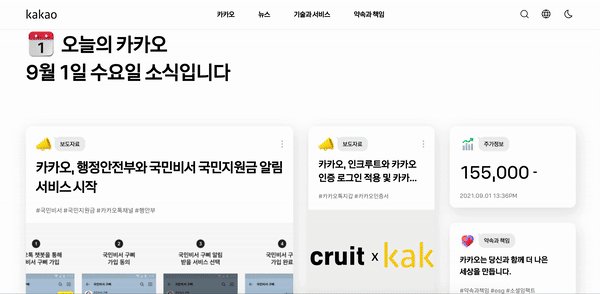
◼︎ 다음은 Kakao홈페이지 = kakao


사이트는 예쁜데, 스크린 리더로 어떻게 읽히는 지 모르겠다.
이건 카카오뿐 아니라 react나 vue로 작업된 곳은 대부분 비슷했다.
Line홈페이지는 더 이상했음.
(+추가 시멘틱이라는 것은 html5의 스펙으로 react와는 상관이 없다고 함_생활코딩)
-
좀 더 글로벌한 프로젝트를 해보고 싶은 꿈이 있어, 다양한 사람들은 어떻게 웹을 보는지에 관심이 많다.
한국은 빠른 인터넷 속도 덕분에 css기교(?)를 마음껏 발휘해도 잘 표현되는게 대부분이지만, 아직 인프라가 불안정한 국가에서는 무겁게 작동된다고 한다.
그리고 요즘 시각 장애인들은 웹을 어떻게 사용하는지, 청각 장애인들은 사운드 소스에 어떻게 반응하는지에 대한 관심, 적록색약 또는 난시 등을 가진 사람들은 모니터 또는 브라우저의 컬러 대비와 감도를 어떻게 세팅해 두는지에 대한 궁금증도 싹트는 중이다.
Inclusive Design.
즉 배려를 통한 디자인 패턴.
'헤이던 피커링'의 [인클루시브 디자인 패턴]을 읽고 있는 중. (거진 하루에 한 페이지😅)
그리고 내 열 손가락으로 친 태그들이 얼나마 많은 사람들을 차별하고 있었는지 깨닫고 있는 중이다.
시멘틱 마크업의 중요성을 세삼 느끼는 중.
인클루시브 디자인 패턴 - YES24
인클루시브 디자인은 사용자가 겪을 수 있는 모든 상황과 조건을 고려한 디자인을 말한다. 따라서 이 디자인이 적용된 웹을 경험하는 사용자라면 별다른 노력 없이도 쉽게 웹사이트에 접근할
www.yes24.com
완독하고 리뷰 올리겠음.
📕참고
poiemaweb - 1.3 Semantic Web 시맨틱 요소와 검색 엔진
w3school - HTML Semantic Elements
'D.evelop > Web' 카테고리의 다른 글
| [WEB] 웹 렌더링 SSG, SSR, CRS 이란? (0) | 2021.12.13 |
|---|---|
| HTTP(HyperText Transfer Protocol)이란? (0) | 2021.09.25 |
| [Chrome 개발자 도구] 콘솔 패널 DevTools - console panel (0) | 2021.09.05 |
| [etc.]웹퍼블리셔의 QA 과정 (부제:폴더블 너 하고 싶은거 다 해🙉) (0) | 2021.08.23 |
| [WEB]웹 브라우저 - Chrome, Edge, Whale (0) | 2021.08.18 |





댓글