구글 크롬 개발자도구 Chrome DevTools
console panel
::개발자 도구 보는 법
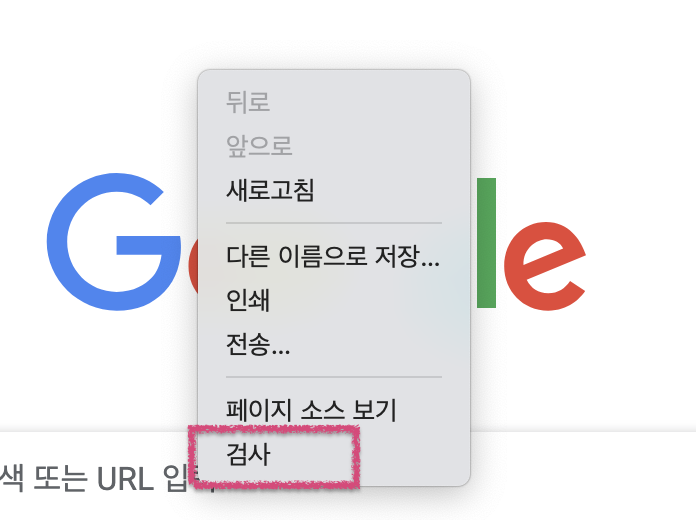
1. 마우스오른쪽 클릭 > 메뉴 > '검사'선택

2. 단축키
Mac : [Cmd + Opt + i]
Window : [Cmd + Opt + i] 또는 [F12]
:: Console 패널 보는 법

:: Console 패널의 기능
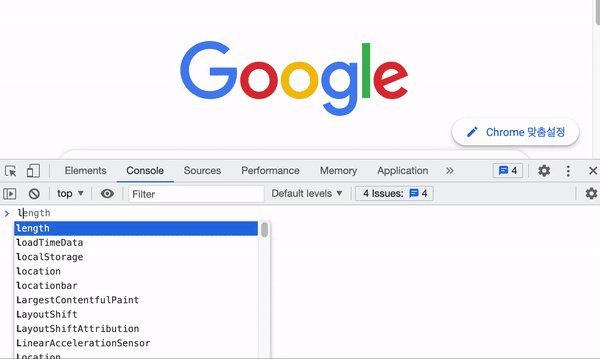
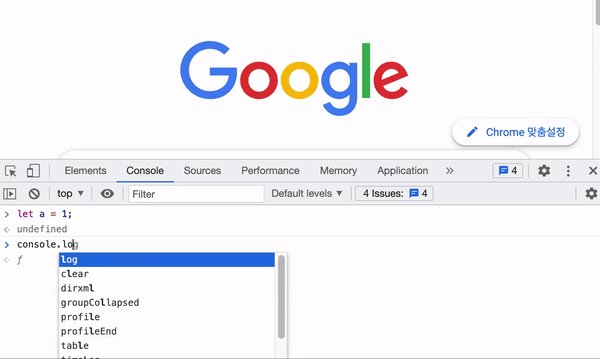
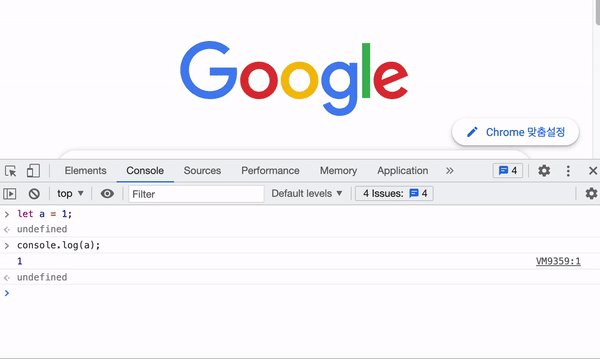
현재 페이지에서 실행중인 javascript의 console을 확인, 테스트 할 수 있다.
console 패널에 코드를 입력하면 입력하면 브라우저에서 바로확인 가능하게 해준다.

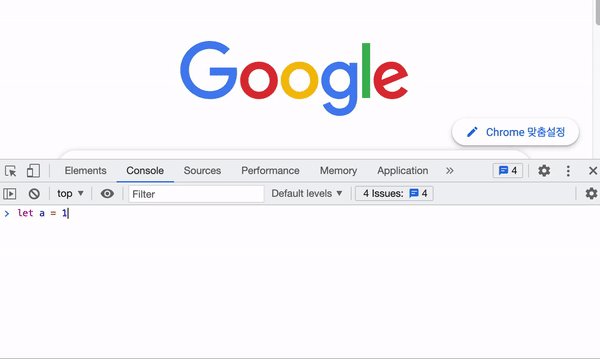
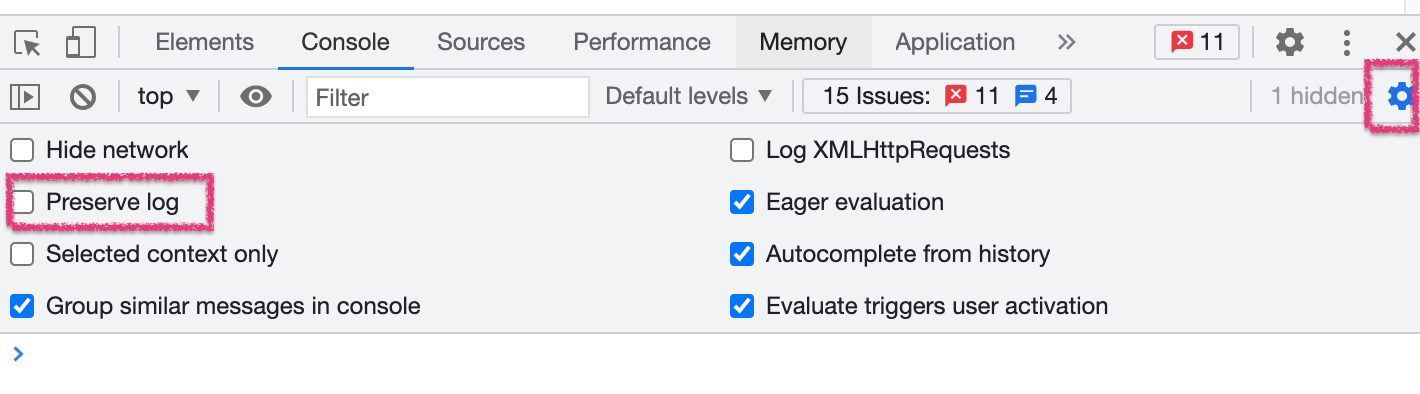
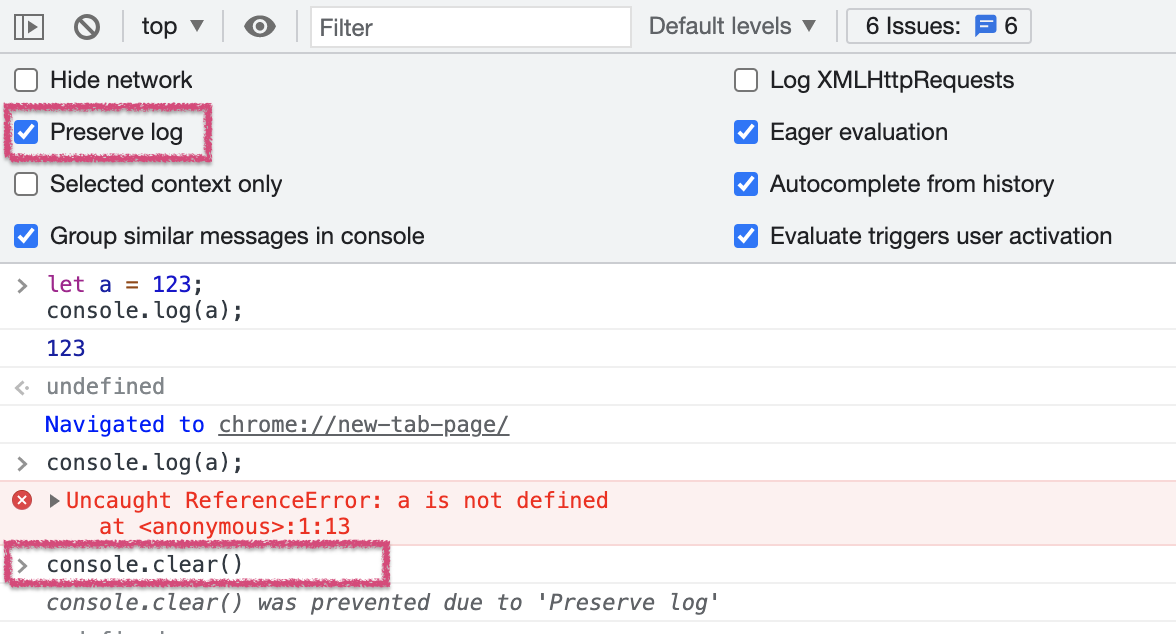
:: 화면을 새로고침 해도 console 내용이 지워지지 않고 남게 하는 방법은?

- 크롬의 개발자 도구에서는 console 옆 설정에서 "Preserve log"를 눌러주면 된다.
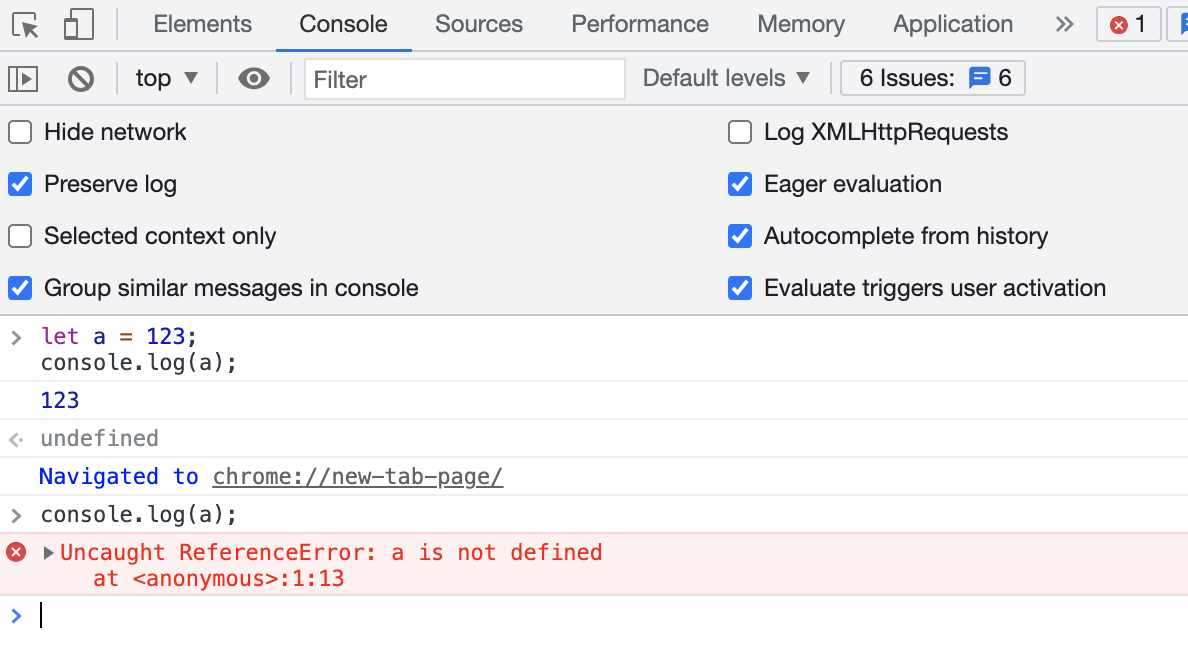
- ❗️기록이 남아있다고 해서 데이터가 유효한 것은 아니다.

- let a = 123; 이라는 변수를 선언했어도. 새로고침 후에는 유효하지않게 된다.
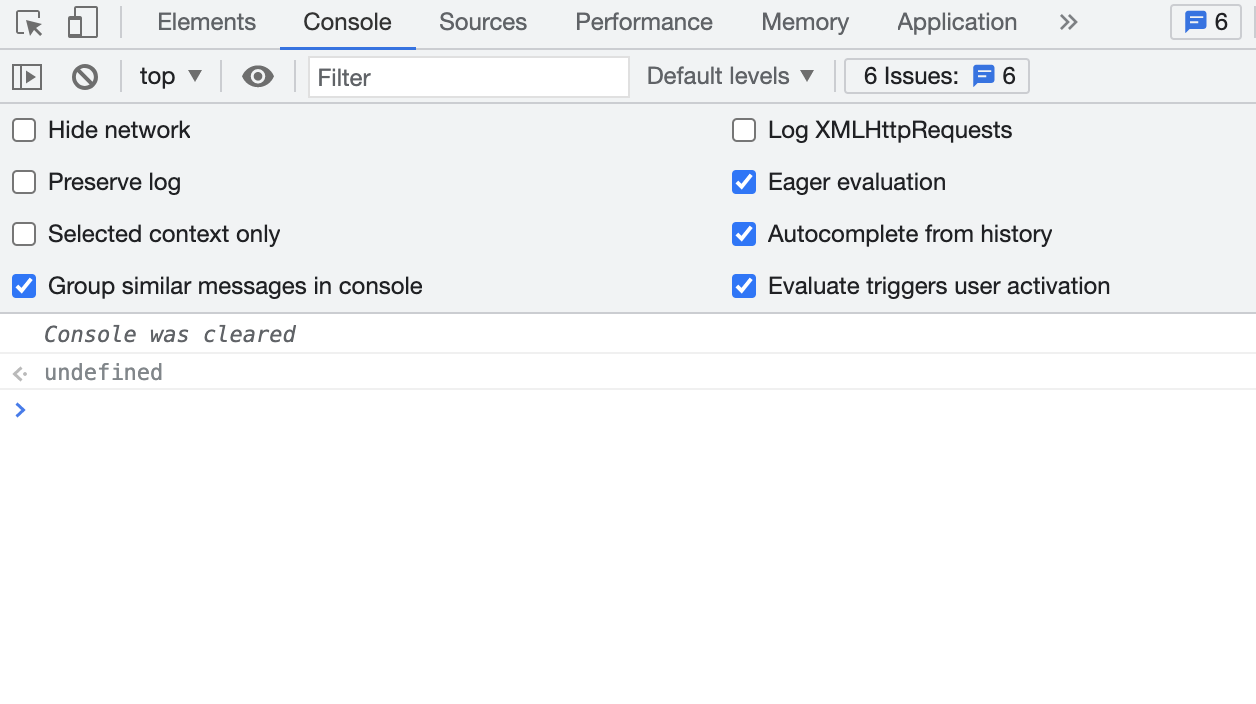
:: 콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드는?
console.clear()- ❗️"Preserve log"체크상태에서 사용하면 안지워진다


- Preserve log에 의해 기록된 로그가 방어됨으로 실행자체가 안되는 것
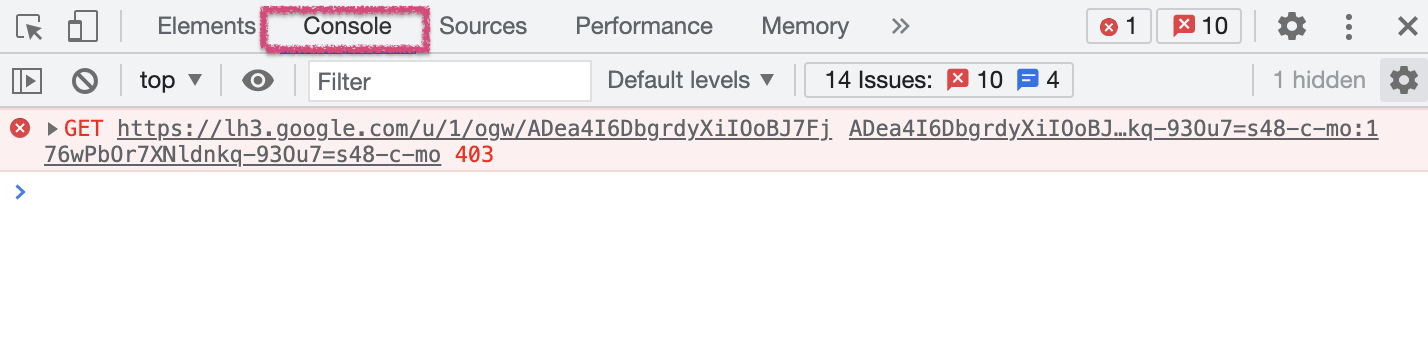
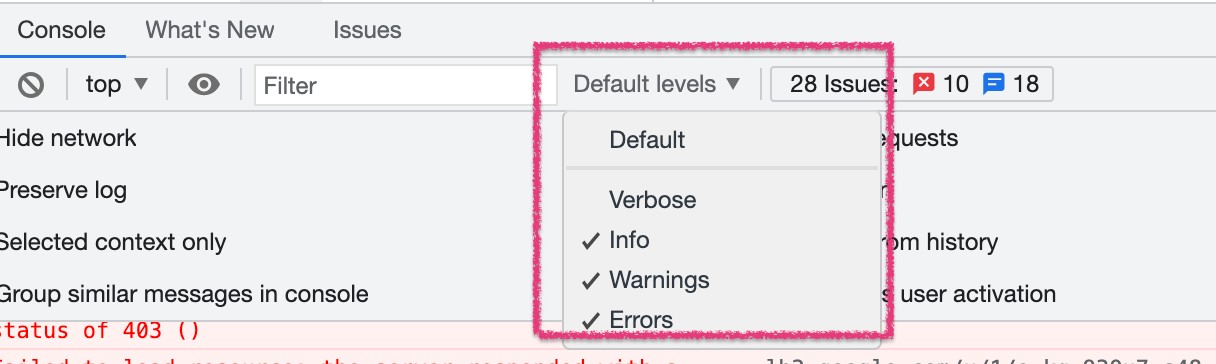
::콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은?

- Default levels에서 Warnings와 Errors의 체크 해제
- ❗️현재 페이지에서 실행되고 있는 warings, Errors 만 뜬디.
- ❗️consol패널에 가상으로 작성된 코드의 warings, Errors는 적용 안됨.❌
::다른 패널에서 Console Panel 을 함께 보는 방법은?
- 다른 패널(Elements, Sources패널 등) 사용중에도 [ESC]키를 누르면 console 패널이 사용 가능하다.
반응형
'D.evelop > Web' 카테고리의 다른 글
| [WEB] 웹 렌더링 SSG, SSR, CRS 이란? (0) | 2021.12.13 |
|---|---|
| HTTP(HyperText Transfer Protocol)이란? (0) | 2021.09.25 |
| [WEB]시멘틱 웹/요소 (Semantic Web/element) (0) | 2021.09.01 |
| [etc.]웹퍼블리셔의 QA 과정 (부제:폴더블 너 하고 싶은거 다 해🙉) (0) | 2021.08.23 |
| [WEB]웹 브라우저 - Chrome, Edge, Whale (0) | 2021.08.18 |





댓글