[오늘 또 뿌셔볼 CSS 속성]
position
- 부제 : 여기 가져다 달라니까, 왜 저기로 가져가?😡
◼︎ position 속성 - 정의 (w3school)
[ position 속성을 사용할 때 받은 느낌 ]
static
편안함.
absolute
하나의 자유로운 자아. 원하는 위치 아무대나 이동 가능. 자유분방함.
!주의 : 집밖으로 나갈 수 도 있음.
relative
absolute가 방황하지 않게 보호자가 되어줌.
이 보호자만 있으면 absolute 어디로 튀든 보호자를 기준으로 이동하게 됨.
fixed
묵묵히 자기자리에서 자기가 맡은 일을 하는 이...소나무 같은 친구🌳.
sticky
잘 안써서 안친함. sticky는 주로 js로 만들었음.

✅ position:absolute;와 position:relative;를 사용해 '두둥실 구름 만들어 보기'
아래의 html을 사용해 구름을 만들어보자.
<div class="bg">
<div class="cloud">
<div></div>
<div></div>
<div></div>
</div>
</div>
먼저 배경에 화장한 하늘을 만들어준다.
.bg{
width:100%;
height:2000px;
background:linear-gradient(skyblue, navy);
padding:30px 0 0 40px;
}
다음으로 구름 영역 만들기.
.cloud{
position:relative;
width:250px;
height:70px;
animation:upDown 2.5s linear infinite;
}
@keyframes upDown {
0{transform:translate(0, 0)}
50% {transform:translate(30px, 30px)}
100% {transform:translate(0, 0)}
}
position:relative; 를 사용해 구름 조각의 위치를 잡을 수 있는 틀의 기준을 잡기.
keyframes은 다음에 이야기해볼 예정이라 패스한다.
구름 조각의 공통 속성 지정하기.
.cloud div{
position:absolute;
border-radius:50%;
background:#fff;
box-shadow:2px 5px 11px #5a7f92;
}구름 조각을 겹겹이 쌓고 싶어 position:absolute; 를 사용.
/* 구름 조각 1 */
.cloud div:nth-child(1){
top:30px;
left:20px;
width:80px;
height:50px;
}
/* 구름 조각 2 */
.cloud div:nth-child(2){
top:5px;
left:50%;
margin-left:-60px;
width:120px;
height:85px;
z-index:100;
}
/* 구름 조각 3 */
.cloud div:nth-child(3){
top: 22px;
right: 10px;
width: 95px;
height: 55px;
}구름 조각에는 이미 공통적인 선택자에 position:absolute;가 주어져있다.
z-index를 사용해 구름조각 2번을 맨 앞으로 배치한다.
각 구름에 'top 또는 bottom' , 'left 또는 right' 값을 지정해 위치를 잡는다.
✅ 여기서 위치 값의 특징 하나!
div{
top:50px;
left:50px;
left:100px;
}이렇게 작성된 css에서 left값은 어떻게 될까?
css 작성명세를 따르면, 마지막 줄에 작성된 100px;가 적용된다.
div{
bottom:111px;
top:50px;
bottom:222px;
right:333px;
left:50px;
right:444px;
}
만약 이렇게 작성된 코드라면?
코드를 보자면 마치 위, 아래, 양, 옆에서 당기는 기분이 든다.
하지만 우리 성실한 css는 다 준비해 놓았다.🌝
div{
bottom:111px;
top:50px;
bottom:222px;
right:333px;
left:50px;
right:444px;
}
top 과 left 는 위치에 상관없이 우선권을 가진다. (MDN 명세)
만약 꼭 bottom을 사용해야하는 경우라면?
기존의 top속성보다 밑 줄(또는 강력하게)에 top:initial; 과 같은 값을 넣어 초기화할 수 있도록 적어 준 후 bottom값을 준다.
✅ position:fixed;를 이용해서 늘 한 곳에 떠있는 '태양'를 추가 해보자
<div class="bg">
<div class="cloud">
<div></div>
<div></div>
<div></div>
</div>
<div class="sun"></div>
</div>bg클래스 div 안에 작성해보자.
/* 태양 */
.sun{
position:fixed;
top:20px;
left:20px;
width:70px;
height:70px;
border-radius:50%;
border:dotted 3px #ff6d1e;
background:#ffbf00;
animation: turn 2.5s linear infinite;
}
@keyframes turn {
0{transform: rotate(0deg) scale(1)}
50% {transform: rotate(180deg) scale(1.2)}
100% {transform: rotate(360deg) scale(1)}
}position:fixed; 속성 줘서 왼쪽 위의 하늘에 항상 떠있게 만들어 준다.
이 때 fixed는 relative같은 값의 영향을 받지 않고, 브라우저의 뷰 포트(view port) 값을 기준으로 위치를 잡는다. (참고)
[fixed가 많이 사용 되는 UI]
- top 버튼
- gnb
- 모바일 lnb

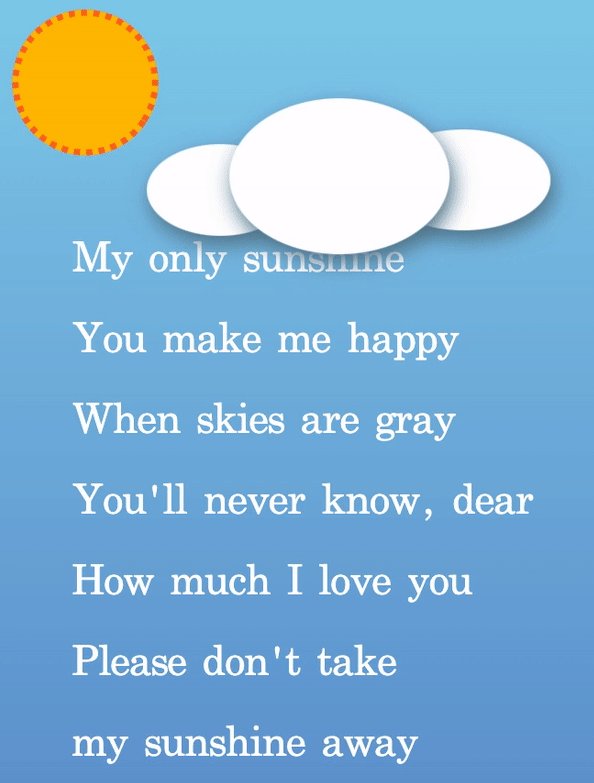
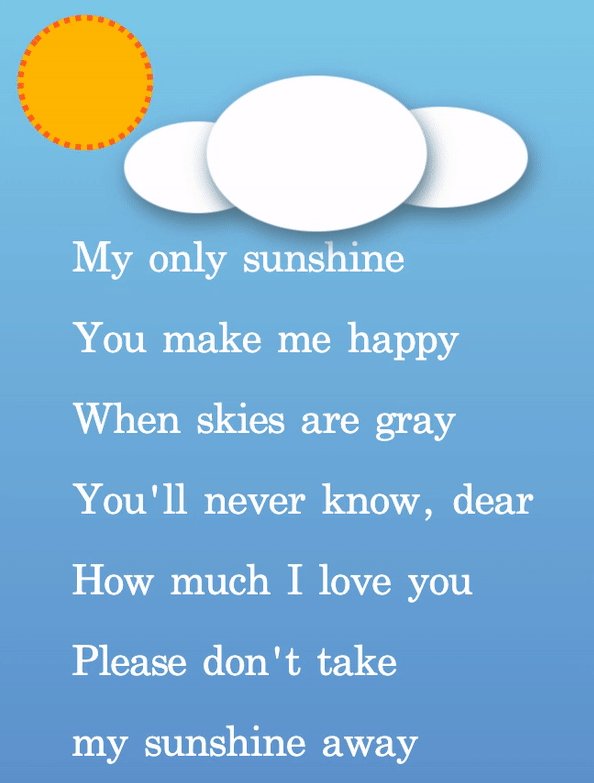
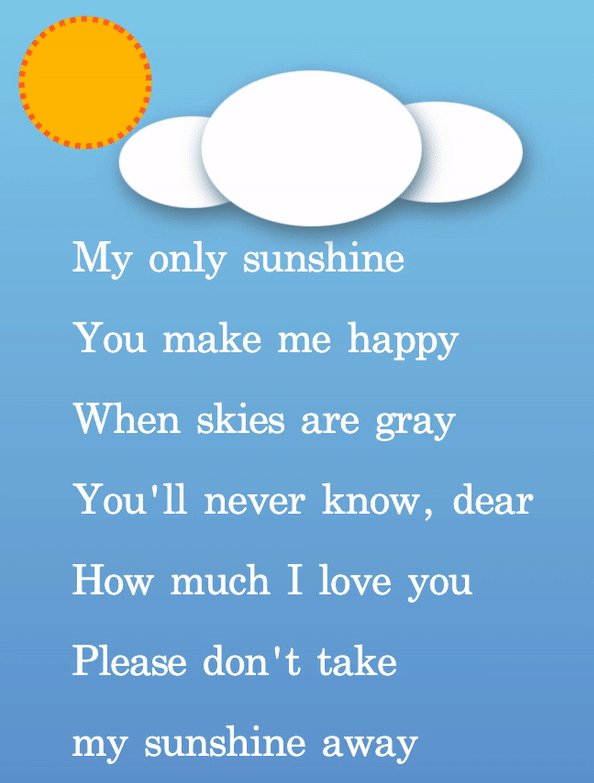
✅ 확실한 비교를 위해 하늘에 다른 콘텐츠를 추가해보자.
<div class="bg">
<div class="cloud">
<div></div>
<div></div>
<div></div>
</div>
<div class="sun"></div>
<p>
My only sunshine</br>
You make me happy</br>
When skies are gray</br>
You'll never know, dear</br>
How much I love you</br>
Please don't take</br>
my sunshine away
</p>
</div>p{
color:#fff;
font-size:1.4em;
line-height:2em;
font-family:serif;
}하늘에 아름다운 노래 가사가 깔렸다.
결과물 보기🌞
CODEPEN을 눌러 크게 확인해 주세요:D
'D.evelop > CSS' 카테고리의 다른 글
| QR 마스크 만들기 (SVG) (0) | 2025.05.10 |
|---|---|
| [CSS]권장 작성법 (0) | 2021.09.12 |
| [Flex]기존 css를 Flex속성으로 수정하기 (0) | 2021.09.06 |
| [CSS]영역과 위치 잡기 - display편 (0) | 2021.08.31 |





댓글