:: 내 기록용 블로그라고 하지만 속성 정의를 일일이 나열 해둔건 다시 안볼 것 같음😎
:: w3schools같은 많은 문서와 강의에서 CSS를 아주 잘 정의 해두었고, 직접 속성을 수정해보면서 실행 시켜볼 수 있는 기능까지 있음.
:: 아마 난 여기 적어둬도 헷갈릴 때 "공신력있는 사이트"에서 검색하고 있을 게 분.명.함🤓
[▼▼여기부터 찾는 습관 들이기▼]
- w3schools-css
- MDN - css
- tcpschool - css
- "youtube"에 "css"설명해 주는 영상들 완.전.유.용.
그래서 여러 예제를 시도해 "왜 그 속성을 사용했는지" 거슬러 올라가는 과정을 기록해두는게 더 유용할 것 같다고 판단했다.
css를 갖 배우는 과정 중
✅ display 속성 - inline, inline-block, block
"어... 좀 헷갈리지만...할 수 있을...듯?"하면서, 다닥다닥 강의를 따라는 가는 단계
✅ position 속성 - relative, absolute, fixed
"나 얘랑 css랑 안맞아"하고 1차적으로 나가 떨어지는 단계
이까지만 잘 버텨도 "나온다! 내가 원하는게 제대로 보인다!"하는 희열을 만날 수 있다.
갑자기 naver, kakao 등의 head가 껌같이 보임.(<-그거 착각임)
[오늘 뿌셔볼 CSS 속성]
display
- 부제 : 이 마아아----안큼 달라니까, 왜 이것 밖에 안줘?😡
(바쁘면 굵은 글만 읽어요. )
기한이 촉박하게 남은 한 사이트 프로젝트에 투입되어 css 작업을 보조하게 된 적이 있었다.
메인 디자이너분이 html을 만들어주시면, 나는 시안에 맞게 css를 작업하는 것이 내 임무.
즉, 내가 '음, 이건 <div>, 저건 <span>을 쓰면 되겠다. (물론 시멘틱을 전제로)'라는 과정이 주어지지 않는다는 것.
당시 디자이너 분이 html을 갓 배우다 그만둔 상태라 대부분의 태그가 <div>로 되어있었다.
(태그 사용은 회사 or 작업 가이드에 따라 다른거라 작업 측면에서 큰 문제는 아님)
이미 너무 많은 페이지의 html이 작업된 상태라 수정을 제안드리기 불가능 한 상황이었다. (나도 5개월 차 코흘리게 였음🤧)
그저 정해진 태그대로 css를 빨리 따라 붙힐 수 밖에 없었다.
이렇게 장황한 설명의 결론은 'html태그마다 가진의 고유의 display속성을 수정'하며 작업할 수도 있어야한다는 것.
⭐️⭐️⭐️⭐️display속성은 별표 백 개!⭐️⭐️⭐️⭐️
간단한 예를 들어 개념을 잡아보자. (복잡한 예를 들면 내가 오늘 집에 못갈 것 같아요)
<div class="wrap">
<div class="box box1">BOX 1</div>
<div class="box box2">BOX 22</div>
<div class="box box3">BOX 3333</div>
<div class="box box4">BOX 4444</div>
<div class="box box5">BOX 55555</div>
<div class="box box6">BOX 666666</div>
</div>
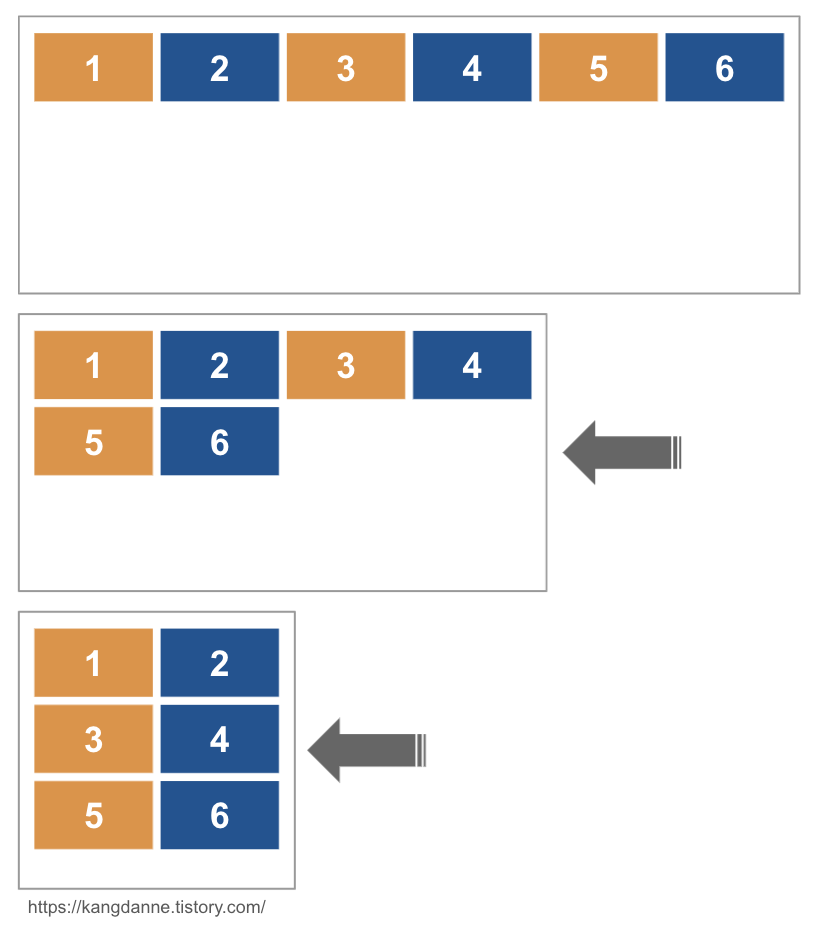
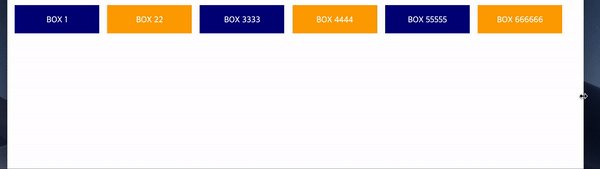
위에 주어진 html태그를 수정 하지 않고, 아래와 같은 레이아웃으로 구성하기 위해 어떤 css 속성을 써야할까?
단, display만 사용할 것.

.wrap{width:100%;}
div.box:nth-child(odd){background:navy}
div.box:nth-child(even){background:orange}
.box{
/*여기에 뭘 적을까?*/
/*display:block;*/
/*display:inline-block;*/
/*display:inline;*/
/***************/
width:250px;
height:100px;
margin:5px;padding:40px 10px;
color:#fff;font-size:20px;text-align:center;
box-sizing:border-box;}
클릭해서 크게 보세요▼▼▼
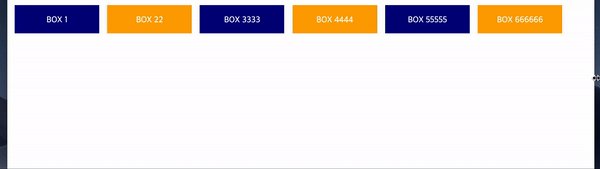
정답은 display:inline-block;
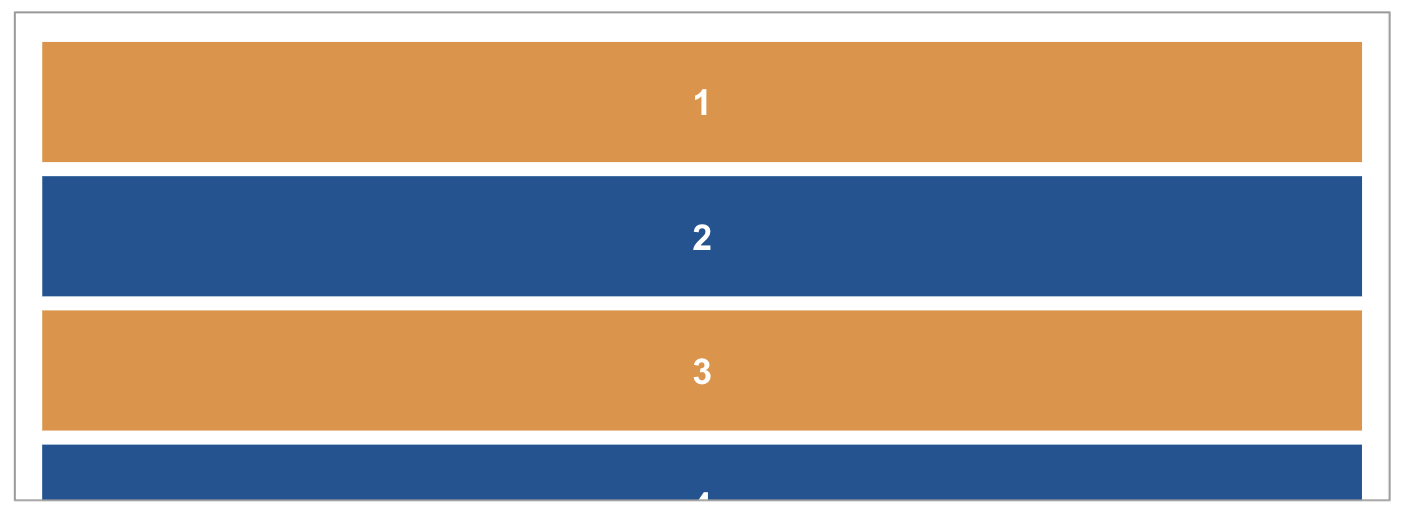
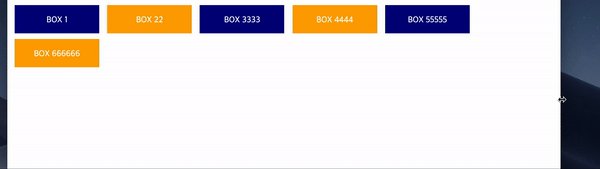
✅ display:block을 사용할 경우?

이런 결과가 나온다.
block의 정의
블록 수준 요소는 항상 새 줄에서 시작하고 사용 가능한 전체 너비를 차지 (최대한 왼쪽과 오른쪽으로 확장)
출처 : w3school
하지만 정의된 내용대로 라면,
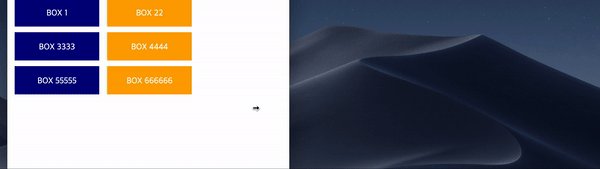
아래와 같이 나와야하는거 아니야?

다시 css를 확인하고 '.box'에 정의된 width:250px; 값을 주시하라.
만약 <div class="box">에 width 값을 지정하지 않거나, width값을 100%로 지정한다면 위와 같은 모양이 나오게 된다.
display:block으로 div에게 넓은 땅을 정해줬지만, 딱 width라는 애가 250px만큼 울타리를 친 것.
잠깐,
div의 가로 값이 250px이니까 옆이 비었잖아?
그럼 1번 box바로 옆에 2번, 3번box 들이 올 수 있는거 아니야?

box : 위에 말했잖아. 내 땅이라고.
목표한 레이아웃과 같이 만들기 위해 float이라는 속성을 사용할 수 있지만, 그건 다음 기회에. (float도 꽤나 까다롭다)
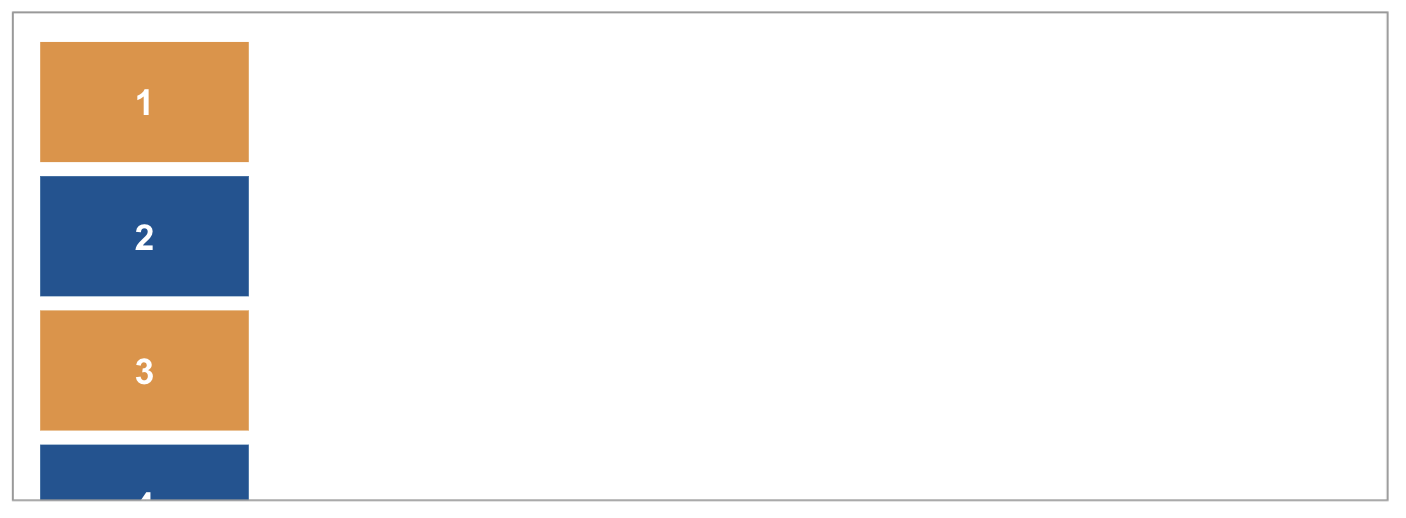
✅ display:inline을 사용할 경우?
<span>태그 아시죠? 딱 그렇게 됩니다.
inline의 정의
인라인 요소는 새 줄에서 시작하지 않고 필요한 만큼만 너비를 차지
출처 : w3school

inline에서는 width:250px;이라는 값이 힘을 못쓴다. 대신 콘텐츠(텍스트)양 만큼의 영역을 가지게된다.
이 아이들이 고정적인 영역이 없으니, 부모 소요인 <div class="wrap">도 영역을 잘 못 잡게된다.
✅영역도 딱 정하고 싶은고, 옆 자리도 함께 나누고 싶다?
이때 display:inline-block등장!

조금 투박하지만 media query나 flex같은 요소 없이도 꽤 반응형같은 느낌을 낼 수 있죠?
inline-block
display: inline와의 차이점 :
너비와 높이를 설정할 수 있음
top, bottom margin/padding이 적용됨
display: block과의 차이점:
요소 뒤에 줄 바꿈을 추가하지 않으므로 요소가 다른 요소 옆에 올 수 있음
출처 : w3school
즉,
명확한 영역(width, height)사이즈를 잡을 수있는 block의 장점
+
딱 자기 자리만 차지하는 inline의 장점
❗️
그렇다고 해서 inline-block의 사용이 무적은 아니다.
css도 용량의 한 공간을 차지하는 친구라는 걸 생각하자. 결국 속성도 적재적소에 사용해야 의미가있다.
사용되는 예)
생산 or 유통 분야 기업의 홈페이지의 "인증서"썸네일이 나열된 페이지
또 협력 로고를 쭉 나열해 보여주는 페이지.
등등
다음 편)
[CSS]영역과 위치 잡기 - position편 (부제:여기 가져다 달라니까, 왜 저기로 가져가?😡)
간단히 적으려했는데, 길어졌다.
position까지 한 페이지에 적을려고 했는데 길어졌다.😂
'D.evelop > CSS' 카테고리의 다른 글
| [CSS]권장 작성법 (0) | 2021.09.12 |
|---|---|
| [Flex]기존 css를 Flex속성으로 수정하기 (0) | 2021.09.06 |
| [CSS]영역과 위치 잡기 - position편 (0) | 2021.09.01 |




댓글