서버에 요청 후 데이터를 수신(HTTP Response)받으면 HTML문서가 전달된다.
HTML문서는 텍스트(string)형태
헤더의 Content-Type: text/html 를 만나면
브라우저 : "아, 이건 HTML이구나!"하고 인식
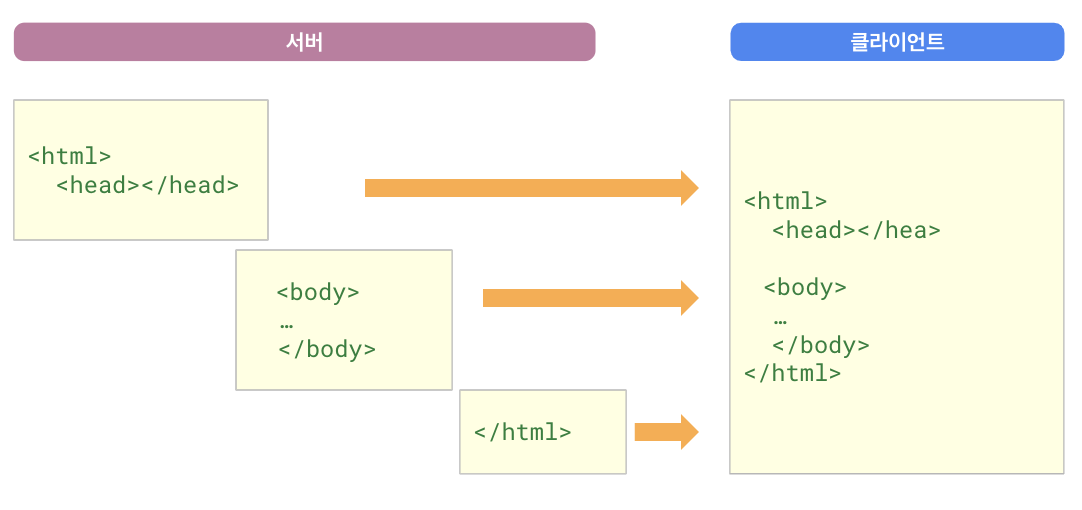
이때 HTML은 네트워크를 통해 stream(스트림) 형식으로 조금씩 도착된다.
완전히 다 받은 다음 처리❌
도착하는 대로 조금씩 읽고 파싱을 시작⭕️
※ 스트림(stream) : 조각조각 나누어 실시간으로 받아오는 데이터 흐름
1. 스트림은 어떤 기준으로 쪼개지는가?
복합적인 요인.
- 서버 전송 방식
- 네트워크가 전달할 수 있는 패킷 단위
- 브라우저의 버퍼에 얼마가 쌓이면 읽을래?
즉, 문서 용량이 크면 더 많이 쪼개지고, 네트워크 품질도 영향 준다.
1) 서버 전송 방식
- 서버가 HTML을 한 번에 다 보내지 않을 수도 있다.
보통 chunked transfer encoding 방식으로 보냄- HTTP/1.1 기본 지원
- "조금 썼으면 바로 보내자!"
※ chunked transfer encoding : 데이터 조각(chunk) 단위로 실시간 전송할 수 있게 해주는 HTTP 전송 방식.
서버가 전체 데이터 크기를 몰라도 된다. ⭢ "크기를 몰라도, 데이터가 준비되는 대로, 조각조각 보내자."
※ HTTP/1.1 : HTTP/1.1 부터 Transfer-Encoding: chunked 를 사용할 수 있게 됐음
HTTP/1.0 (초기 버전)에서는 서버가 응답할 때 반드시 Content-Length를 보내야 했음
⭢ 전체 데이터 크기를 미리 알아야만 한다는 것

서버가 "한 번에 보낼지" vs "나눠서 보낼 지" 결정되는 기준은?
- 서버 설정 (ex: nginx, Express.js 등)
- 서버 코드에서 flush() 호출 여부
- 스트리밍 프레임워크 (ex: React 서버컴포넌트) 등
2) 네트워크 패킷 단위 (MTU, Maximum Transmission Unit)
- Ethernet 기준 패킷의 크기 : 보통 1,400~1,500bytes 정도
⭢ HTML이 아무리 작아도 1500bytes 이상이면 여러 패킷으로 쪼개진다.
문서가 커질수록, 당연히 스트림도 조각이 많아진다는 것.
※ Ethernet
컴퓨터들이 물리적으로 네트워크를 통해 데이터를 주고받는 방법(프로토콜, 규약). 대표적인 LAN(근거리 네트워크) 기술.
역할 : 데이터를 일정한 크기로 쪼개서 전송.
각 데이터 조각(프레임)에 출발지 주소 (MAC address) + 목적지 주소 (MAC address) + 오류 체크용 데이터(CRC) 등을 붙인다.
※ 1500bytes 체감 : 짧은 뉴스 기사 제목 하나 정도(짧은 HTML 덩어리). 진짜 조금임...
3) 브라우저 버퍼링 정책

- 브라우저는 데이터가 네트워크로 도착하면 내부 버퍼(buffer)에 저장됨
- 버퍼에 일정량이 쌓이거나, 특정 조건이 만족되면 HTML 파서에 넘겨서 파싱을 시작
- "버퍼가 n바이트 이상 쌓였으면 넘겨"
- "헤더 끝났어? 넘겨"
- "타임아웃 300ms 지났으면 넘겨. 오래 기다리면 안된다고!"
- 브라우저마다 스트림 버퍼 정책이 다름 (Chrome, Firefox, Safari 등)
즉, 같은 환경, 같은 HTML문서라도 브라우저마다 처리 속도가 다름.
- Chrome의 경우 "안정성"을 고려해 버퍼량을 많이 둔다. 충분히 쌓이 경우 넘긴다. (18KB정도)
- 선제 파싱에서 매주 적극적이다. (script, img 같은 리소스의 preload)
- Firefox의 경우 빠르게 파싱을 시작한다. (8K정도)
- 메모리 최적화 쪽에 더 신경씀
- Safari의 경우 다소 공격적임. 데이터가 조금만 쌓여도 바로 파싱부로 넘김.
- 반응성은 높지만 자잘한 파싱 요청의 증가로 효율성에 손해가 발생할 수 있음
- 리소스 우선 조정이 Chrome보다 느릴 경우도 생김
- 대형 스트리밍 페이지에서 살짝 밀림
- Chrome의 경우 "안정성"을 고려해 버퍼량을 많이 둔다. 충분히 쌓이 경우 넘긴다. (18KB정도)
- 똑같은 HTML을 열때
| Chrome | 스크립트 다운로드를 더 일찍 시작 |
| Safari | 작은 문서 : 더 안전하게 파싱 끝낸 후 렌더링 대형 스트리밍 문서 : 파싱 부담 쌓이면서 밀리거나 버벅일 수 있음 |
| Firefox | 중간쯤에서 밸런스를 맞출 수 있음 |
'D.evelop > Web' 카테고리의 다른 글
| [2] HTML의 렌더링에 대해 궁금했던 것들 - HTML Parsing (0) | 2025.04.27 |
|---|---|
| [NFT] 기본 개념 (0) | 2022.05.26 |
| [Chrome 개발자 도구] 네트워크 패널 DevTools - Network (0) | 2022.03.16 |
| 인증Authentication/인가Authorization (0) | 2021.12.20 |
| [WEB] 웹 저장소 - 쿠키/로컬스토리지/세션스토리지 (0) | 2021.12.20 |




댓글