구글 크롬 개발자도구 Chrome DevTools
Network panel
::용도
- 리소스가 예상대로 다운로드 또는 업로드되고 있는지 확인해야 하는 경우
- 리소스가 실제로 업로드되거나 다운로드되고 있는지 확인합니다.
- HTTP 헤더, 콘텐츠, 크기 등과 같은 개별 리소스의 속성을 검사합니다.
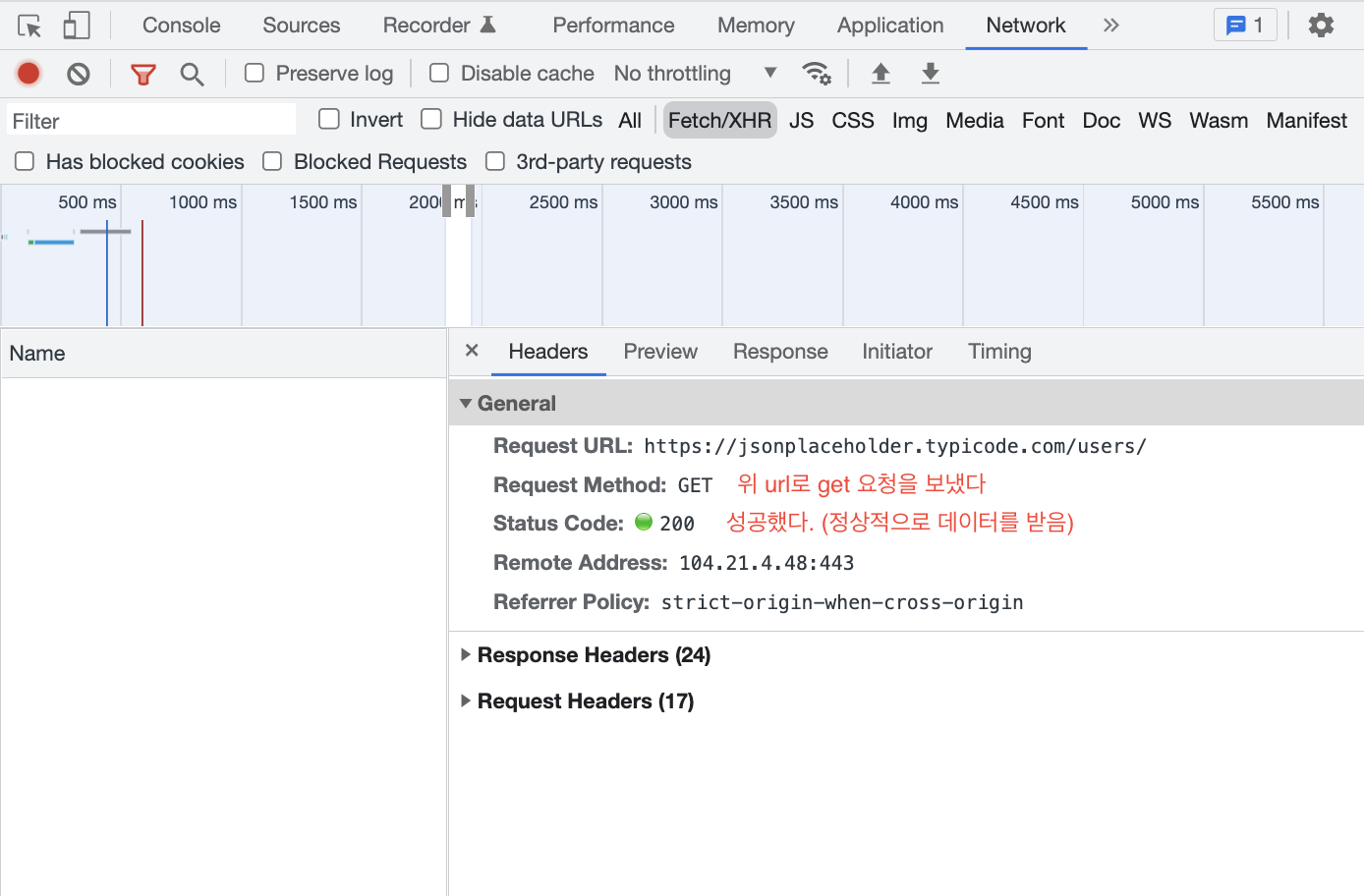
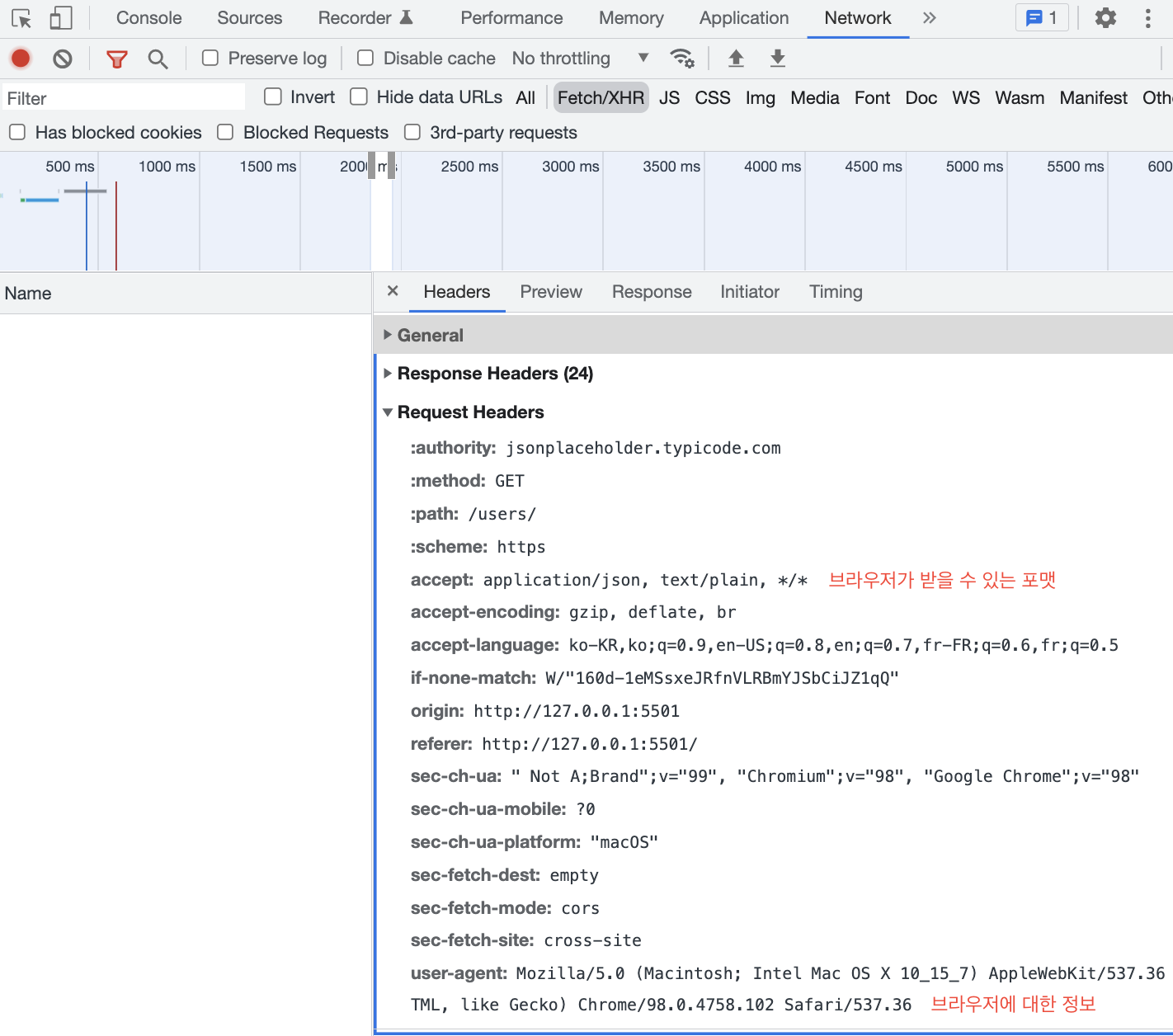
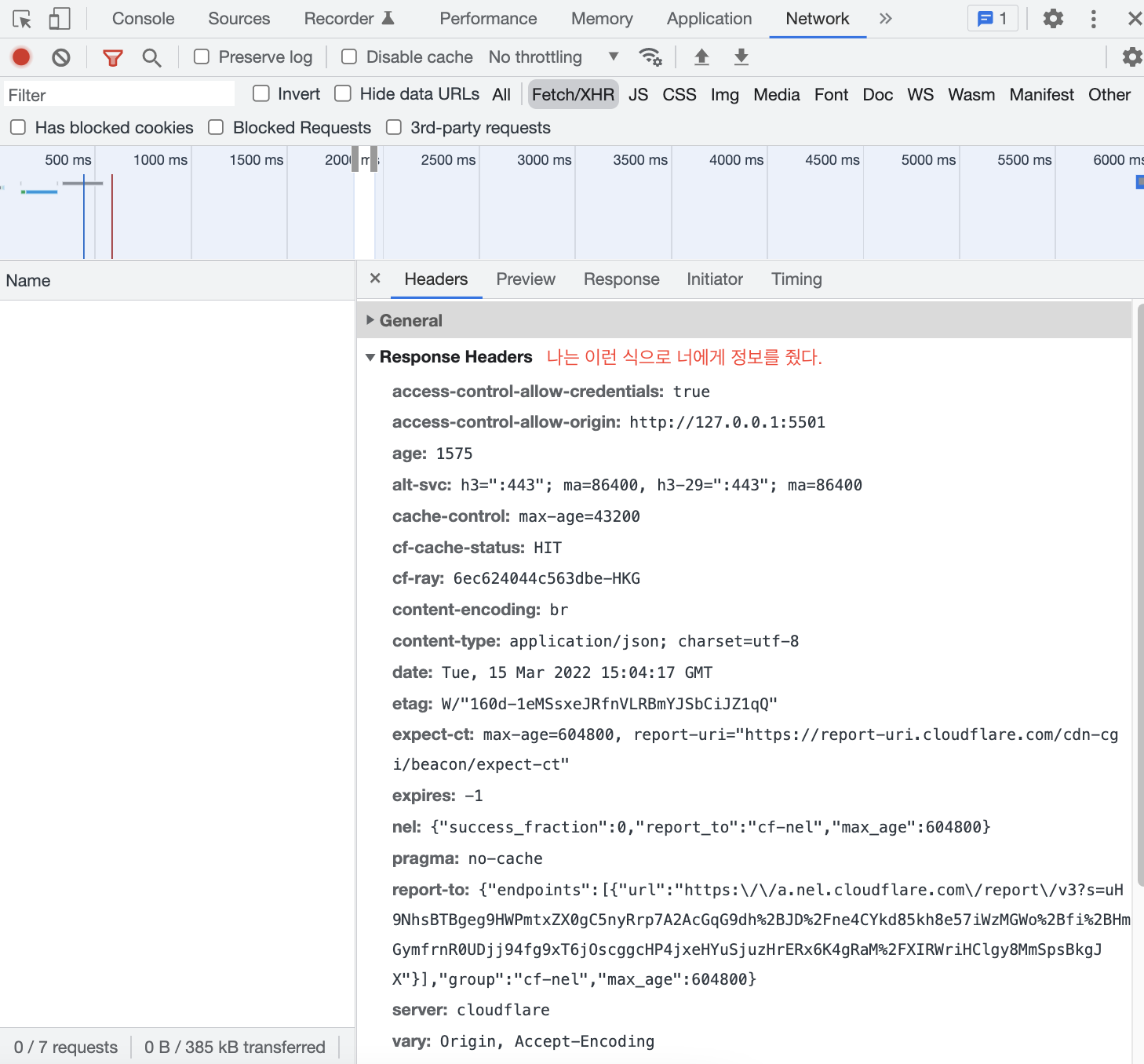
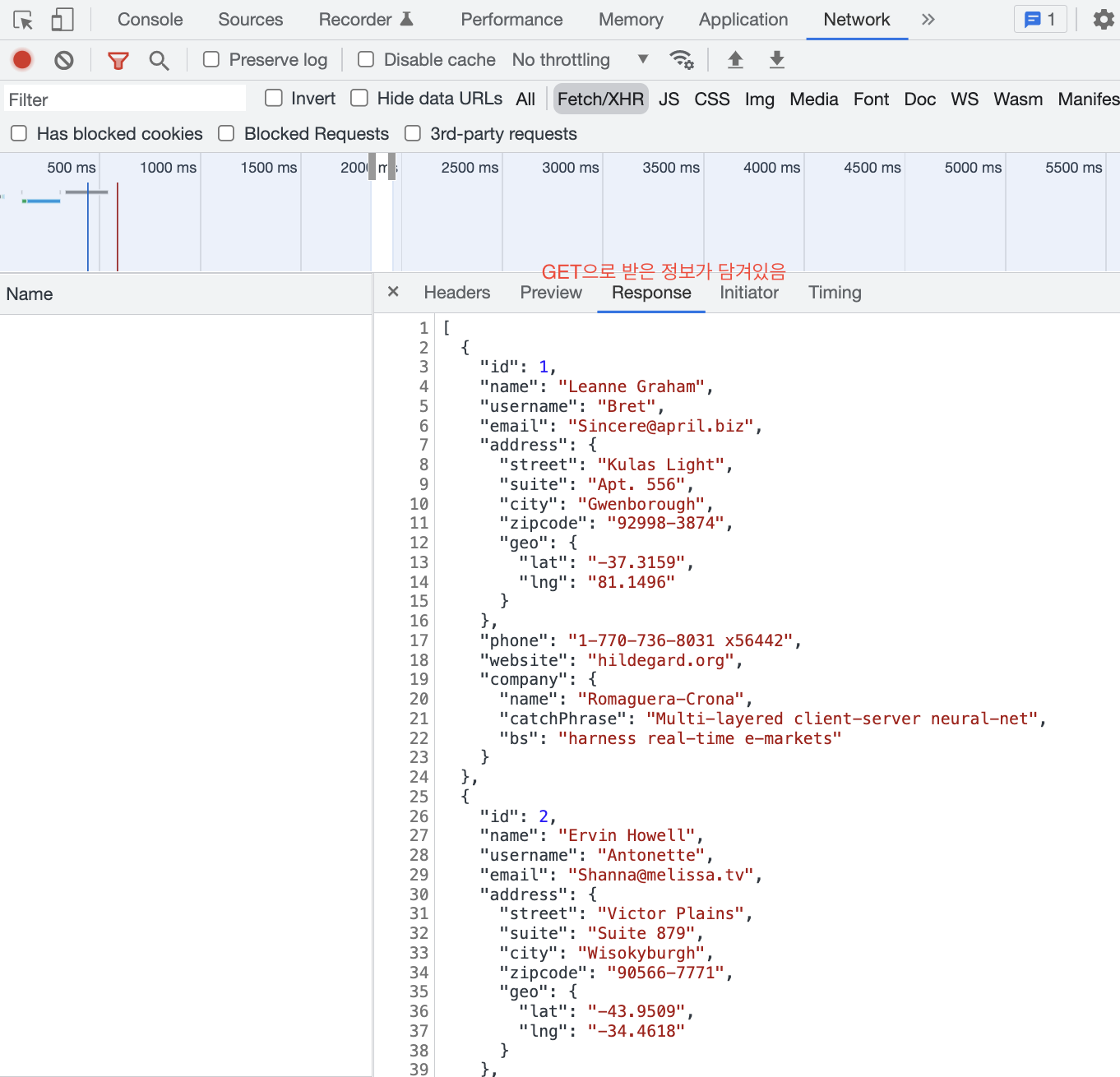
네트워크 요청시 보여지는 내용들




[자료]
Developers Chrome
https://developer.chrome.com/docs/devtools/network/
인프런 강의 "Vue.js 시작하기 - Age of Vue.js"
https://www.inflearn.com/course/age-of-vuejs
캡틴 판교 - 프런트엔드 개발자가 알아야하는 HTTP 프로토콜 Part 1
https://joshua1988.github.io/web-development/http-part1/
:: 콘솔 패널 console panel
https://kangdanne.tistory.com/100
[Chrome] 개발자 도구 콘솔 패널 DevTools - console panel
구글 크롬 개발자도구 Chrome DevTools console panel ::개발자 도구 보는 법 1. 마우스오른쪽 클릭 > 메뉴 > '검사'선택 2. 단축키 Mac : [Cmd + Opt + i] Window : [Cmd + Opt + i] 또는 [F12] :: Consol..
kangdanne.tistory.com
반응형
'D.evelop > Web' 카테고리의 다른 글
| [NFT] 기본 개념 (0) | 2022.05.26 |
|---|---|
| 인증Authentication/인가Authorization (0) | 2021.12.20 |
| [WEB] 웹 저장소 - 쿠키/로컬스토리지/세션스토리지 (0) | 2021.12.20 |
| [WEB] 웹 렌더링 SSG, SSR, CRS 이란? (0) | 2021.12.13 |
| HTTP(HyperText Transfer Protocol)이란? (0) | 2021.09.25 |




댓글