
1. CRA 설치
// 1. Desktop - 프로젝트 생성할 폴더로 진입
cd Desktop/wecode
// 2. 프로젝트 설치
npx create-react-app westagram-react
// 3. 프로젝트 진입
cd westagram-react
// 4. 로컬 서버 띄우기
npm start
2. 불필요한 파일 삭제
3. react-router 라이브러리 설치
npm install react-router-dom --save
4. node-sass 모듈 설치 후 제거 - 이번엔 styled-components 사용 할 것
npm install node-sass@4.14.1 --savenpm uninstall node-sass
5. styled-components 모듈 설치 (styled-components)
npm install --save styled-components
6. styled-reset 모듈 설치
npm install --save styled-components styled-reset
이렇게 설치하면 package.json에 아래와 같이 설치된 모듈 리스트가 추가 됨
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-router-dom": "^5.3.0",
"react-scripts": "4.0.3",
"styled-components": "^5.3.1",
"styled-reset": "^4.3.4",
"web-vitals": "^1.0.1"
},
./src/styles/GlobalStyle.js
import { createGlobalStyle } from 'styled-components';
import reset from 'styled-reset'; // styled-reset 사용
const GlobalStyle = createGlobalStyle`
// 전역으로 사용할 css 내용
${reset}
`;
export default GlobalStyle;
./src/styles/theme.js
const theme = {
gray: '#444',
purple: '#503396',
// etc.
};
export default theme;
./src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import GlobalStyle from 'styles/GlobalStyle';
import { ThemeProvider } from 'styled-components';
import Routes from 'Routes';
import theme from 'styles/theme';
ReactDOM.render(
<>
<GlobalStyle />
<ThemeProvider theme={theme}>
<Routes />
</ThemeProvider>
</>,
document.getElementById('root')
);
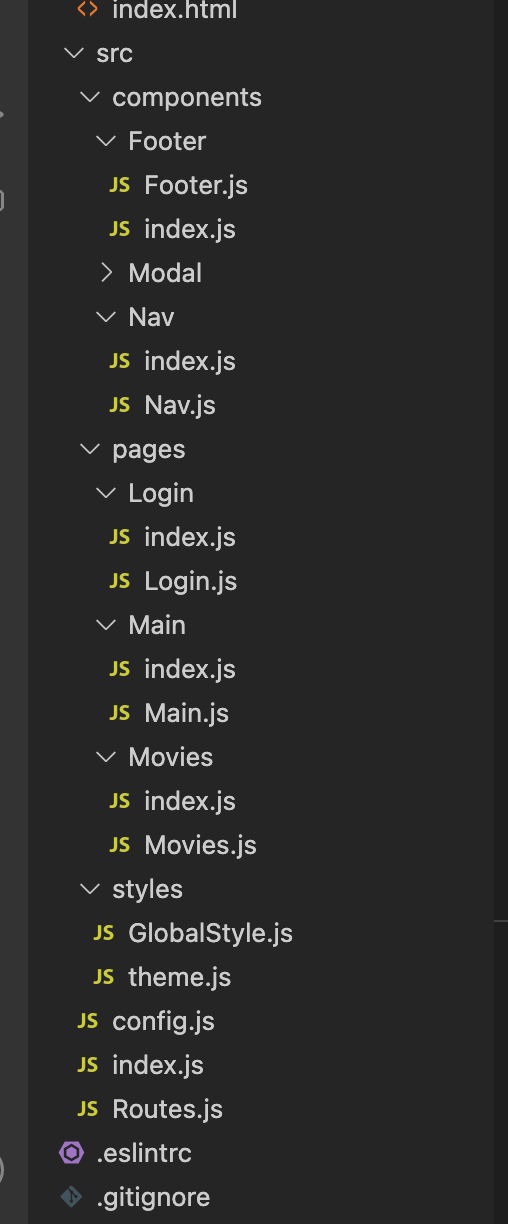
7. 컴포넌트 폴더 세팅

8. Routes.js 세팅
import React from 'react';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import Login from 'pages/Login';
import Main from 'pages/Main';
import Movies from 'pages/Movies';
class Routes extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/login" component={Login} />
<Route exact path="/main" component={Main} />
<Route exact path="/movies" component={Movies} />
</Switch>
</Router>
);
}
}
export default Routes;
9. README.md 작성
!!ERROR!!
새로운 모듈을 설치하거나, 새로운 파일을 만들때 주기적으로 만난 에러코드
Error while loading rule 'prettier/prettier': context.getPhysicalFilename is not a function
Occurred while linting '경로'
문제를 해결하기 위해서는 "종속성 트리"를 찾아갈 수 있어야한다.
:: 패키지간의 종속성
각 모듈 패키지는 다른 모듈을 참조한다.
"@babel/code-frame": {
"version": "7.12.13",
"resolved": "https://registry.npmjs.org/@babel/code-frame/-/code-frame-7.12.13.tgz",
"integrity": "코드",
"requires": {
"@babel/highlight": "^7.12.13"
}
},버전 별로 필요한 패키지 버전이 달라질 수 있다는 것.
예 ) React Script랑 Eslint랑 같이 돌아가야 할 경우. 현재의 React Script의 버전과 호환되는 Eslint 버전이 있을 것.
하지만 종속성의 트리를 어떻게 찾아가냐고...😭
결국 해결책은 과거 누군가의 어느 은인같은 블로그들에서 찾음.
//yarn 업그레이드
yarn upgrade
//yarn 재설치
yarn install을 반복하며 해결.
반응형
'D.evelop > Clone Projects' 카테고리의 다른 글
| [Team project] 🍿MEGAFOX 🎞 - 회고 (0) | 2021.10.31 |
|---|---|
| [Team project] ⚾️BBADDA 💢 - 회고 (0) | 2021.10.18 |
| [clone project]Danstagram - js (Main page) (0) | 2021.09.13 |
| [clone project]Danstagram - js (Login page) (0) | 2021.09.12 |
| [clone project]Danstagram - html, css (0) | 2021.09.12 |





댓글