요즘 쪽대본(?)같은 업무들이 밀려들고 있습니다. (수정 된 기획을 몇 시간안에 디자인, 개발, QA까지 끝내야하는...)

급하게 하는 일 중에서도 '미쳐 생각지 못한, 그동안 사용해보지 못했던, 몰랐던 또는 변화한 코드'들이 찰나로만 스쳐가는게 아까워 메모 수준으로라도 끄적여 둬야겠다고 다짐하는 요즘입니다.
2023.03.29 (화)
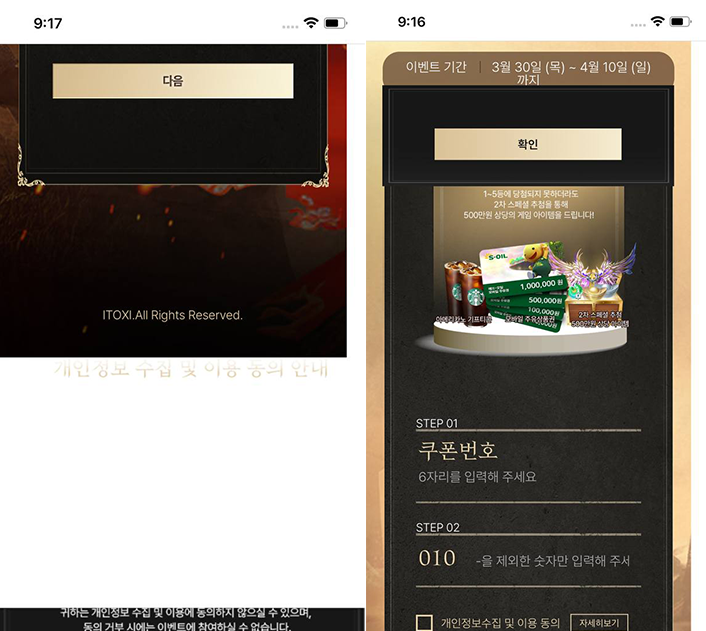
1. 기본(?)을 포기하고 디자인을 잡은 사례😅
<input
type="tel"
name="coupon_num"
id="coupon_num"
placeholder="-을 제외하고 입력해 주세요"
oninput="this.value = this.value.replace(/[^0-9.]/g, '').replace(/(\..*)\./g, '$1');"
pattern="\d*"
autocomplete="off"
/>
[기획, 디자인 등 요청 사항]
✅ input 숫자만 입력 가능하게
this.value = this.value.replace(/[^0-9.]/g, '')
.replace(/(\..*)\./g, '$1');// 숫자만 입력가능한 정규식
.replace(/[^0-9.]/g, '')
- 숫자 (0-9)과 수수점 값이 아니면 '공백'으로 대체
- /g : 전체 문자열에서 모든 일치하는 패턴을 찾음
//첫 번째 소수점을 제외한 나머지 소수점을 모두 제거하는 정규식
.replace(/(\..*)\./g, '$1')
- \. : 소수점 문자(.)을 찾음
- .* : 소수점 이후에 0개 이상의 모든 문자열을 찾음
- (\..*)\. : 소수점과 그 이후의 문자열을 찾아서 하나의 그룹으로 묶음
- /g : 전체 문자열에서 모든 일치하는 패턴을 찾음
- '$1' : 첫 번째 그룹인 (\..*)에 일치하는 문자열. 즉, 첫 번째 소수점 이후의 문자
돌이켜 보니 이 정규식은 필요가 없었다. 쿠폰번호의 형식에는 소수점을 포함안 아무 문자가 포함되지 않기에.
this.value = this.value.replace(/[^0-9.]/g, '');그냥 이렇게 하면 되는거 였다.
<input pattern="\d*" /><input>의 pattern 속성 : 요소의 값을 검사하는 속성으로, 정규식을 명시하여 사용한다.
- \d* : 모든 문자열이 숫자로 이루어 져있는지 확인
하지만 submit시 검증만 할 뿐, 유저의 잘못된 입력값을 강제로 제거한다거나하는 기능은 없다.
그리고 데이터 입력에 있어서는 예상치 못한 방식으로 입력이 될 수 있으므로 FE에서도 js와같은 코드로 검증을하고, BE에서도 검증을 해야한다고 한다.
혹시나 "pattern 속성을 설정하면 모바일환경에서 focus시 기본 키패트가 숫자 키패드로 뜨나?" 하는 기대를 했지만 관련이 없었다.
✅모바일에서 focus시 숫자키보드 뜨게
type="number"를 사용하면 되나, 왼쪽에 화살표 아이콘 버튼이 뜸.
type="tel"을 사용.
✅ 가끔 input 배경색이 흰색으로 뜨고 수정이 되지 않는 상황
이땐 !important로 배경색을 지정해도 적용 안되는데, 바로 '자동완성'기능으로 입력이 되었을 때였다.
고유한 번호을 입력받는 input이므로 '자동완성'은 과감하게 off
autocomplete="off" : 자동완성 기능 방지
최종 수정 코드
<input
type="tel"
name="coupon_num"
id="coupon_num"
placeholder="-을 제외하고 입력해 주세요"
oninput="this.value = this.value.replace(/[^0-9]/g, '')"
autocomplete="off"
/>
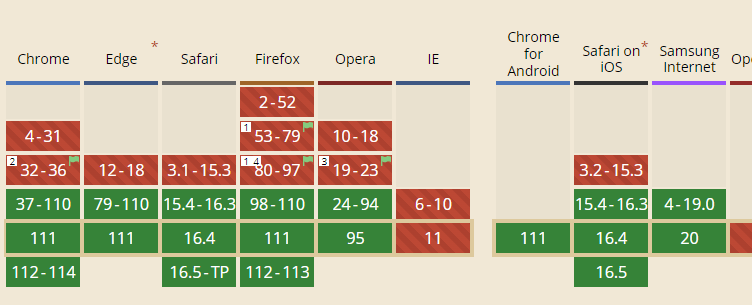
2. <dialog>요소 사파리에서 안에서 작동 안함....
요즘 html5의 안쓰던 태그를 하나씩 정복하다가 modal기능을 제공하는 <dialog>요소를 알게됐다.
'언젠가 써봐야지'하다 이번에 써보았다.
사용 법
<dialog open>
<p>Hello, world!</p>
<form method="dialog">
<button>OK</button>
</form>
</dialog>dialog로 구현된 팝업은 ESC키로도 닫히는 기능이 내재된 장점이 있다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
<dialog>: The Dialog element - HTML: HyperText Markup Language | MDN
The <dialog> HTML element represents a dialog box or other interactive component, such as a dismissible alert, inspector, or subwindow.
developer.mozilla.org
그런데 아이폰 사파리에서 이슈가 터짐.
dialog의 open 속성과 show, close 메서드들이 적용되지 않는 현상.

급하게 레이아웃 다 뜯어 고쳐. div덩어리와 js로 팝업 구현.

3. 그냥 div 덩어리 팝업 ESC key로도 닫히게
document.addEventListener('keydown', (e) => {
if (e.key === 'Escape') {
popupClose(modalPp);
}
});

'#TIL' 카테고리의 다른 글
| #TIL #2403 (0) | 2024.03.31 |
|---|---|
| #TIL #230208 (0) | 2023.02.28 |
| #TIL #220101-0129 (0) | 2022.02.02 |
| #TIL #211216-1231 (0) | 2021.12.31 |
| #TIL #211202-1215 (0) | 2021.12.15 |




댓글