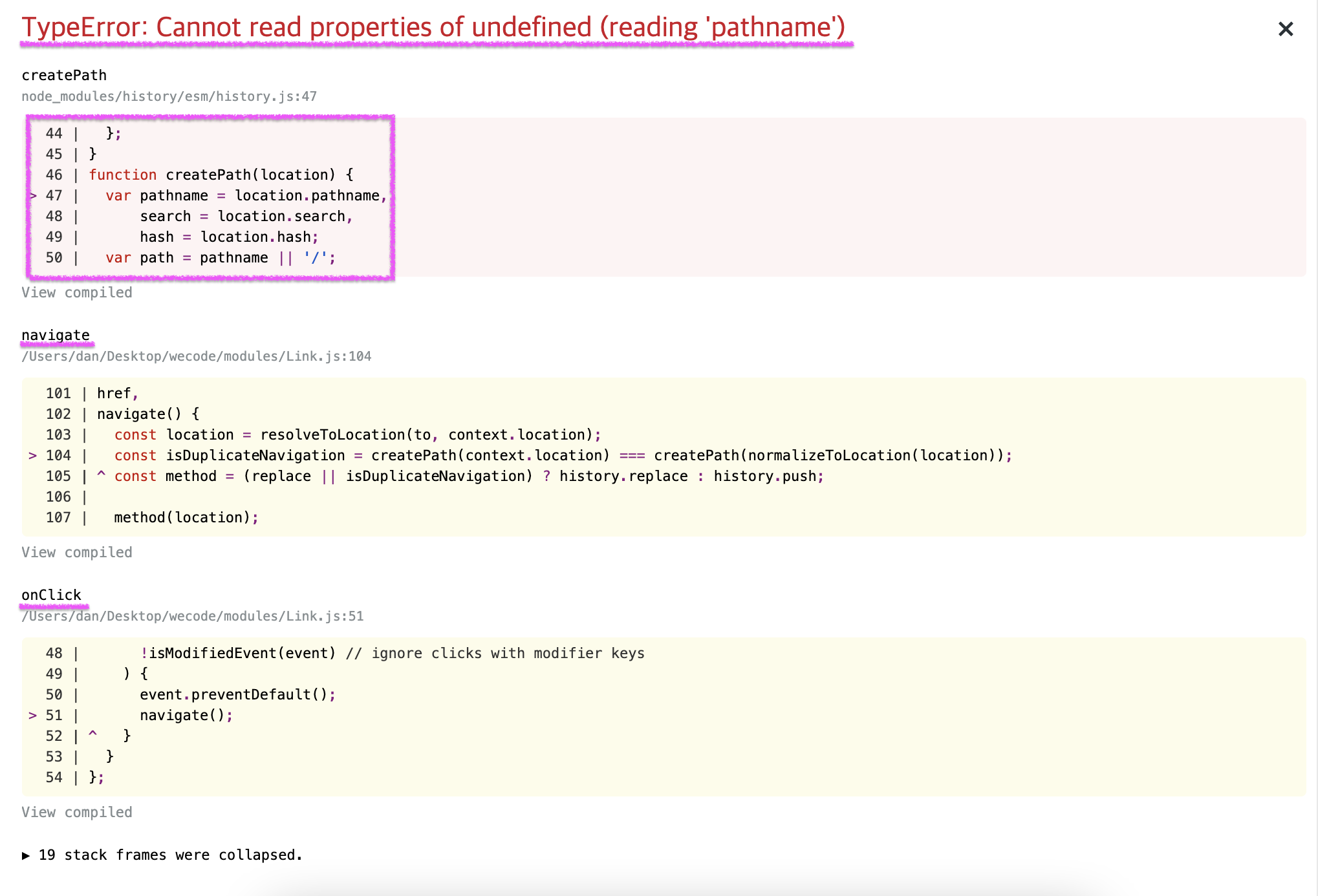
TypeError: Cannot read properties of undefined (reading 'pathname')

...
import { Link, withRouter } from 'react-router-dom';
...
class Search extends Component {
...
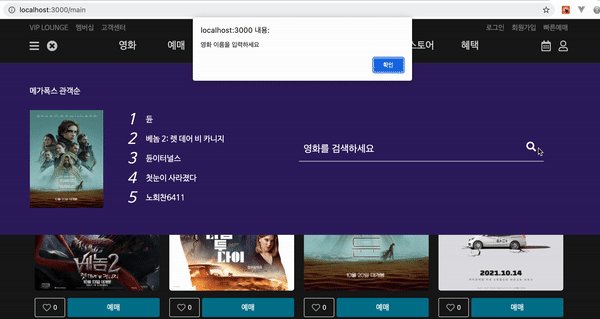
goToMovie = () => {
const { movieTitle } = this.state;
const { history } = this.props;
if (0 < movieTitle.length) {
history.push('/movies');
} else {
alert('영화 이름을 입력하세요');
}
};
...
render() {
return (
<SearchButton onClick={this.goToMovie}>
<i className="fas fa-search" />
</SearchButton>
);
}
}
const SearchButton = styled(Link)`
display: inline-block;
width: 50px;
height: 50px;
...
`;
export default withRouter(Search);
goToMovie() 함수가 실행 된 후, TypeError: Cannot read properties of undefined (reading 'pathname')라는 에러가 뜬다.
에러가 발생하는 시점.
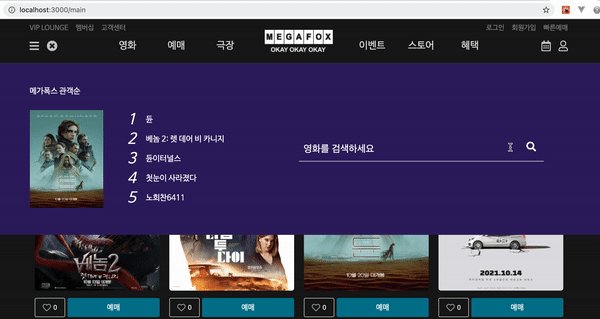
<SearchButton onClick={this.goToMovie}>의 goToMovie함수가 조건에 맞게 실행된 후 발생.
함수가 실행 되는 중에 잘못된 거라면 함수에서 오류를 찾을 텐데, 함수는 완벽히 실행된다.
🤔
(구글링했는데, react-router-dom의 버전을 하위버전으로 재설치하라는 답을 보고 '이건 아니다'싶어서 멘토님께 도움 요청)
오류를 찾는 법.
기본 중의 기본 : 에러 메세지에 답이 있다!

1. pathname을 읽는 데, properties가 정의 되지 않았다.
2. pathname이 선언되는 곳이 오류 포인트
3. Link모듈의 navigate() 함수 송의 createPath를 비교하는 곳이 오류포인트
4. onClick이벤트 부른 Link 모듈. 이곳에서의 navigate()이 끝나는 시점이 오류 포인트
👉 추측
Link모듈을 사용하는데 있어, history에 pathname을 push할 때 류가 있나?
👉 시도
Link컴포넌트를 button컴포넌트로 바꿔보기.
const SearchButton = styled.button`
display: inline-block;
width: 50px;
height: 50px;
...
`;
👉 goToMovie()함수와 상관없이 Link만을 사용해보면?
바로 TypeError: Cannot read properties of undefined (reading 'pathname')오류가 뜬다.

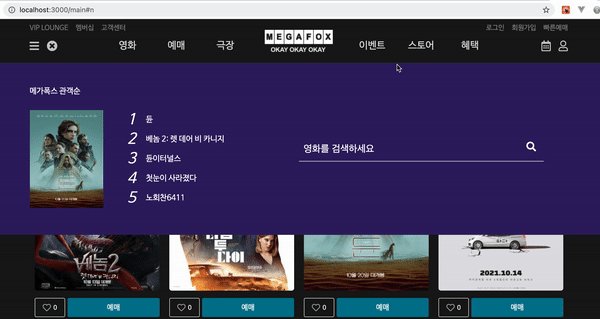
👉 Link의 to에 임시값을 사용하고 history.push를 실행하면?
to의 속성만 실행되고 history.push가 적용된 goToMovie ()함수는 실행되지 않는다.
render() {
return (
<SearchButton to="#n" onClick={this.goToMovie}>
<i className="fas fa-search" />
</SearchButton>
);
}
}
[정리]
- Link 컴포넌트에는 to라는 필수 속성이 있다.
- 이 Link를 클릭하는 자체가 path를 이동해하는 navagate()라는 함수를 실행하는 이벤트가 실행되는 것.
- to라는 속성 값을 정해주지 않으면 TypeError가 발생한다.
- Link to에 임의 값을 주고, history.push를 실행시키면 to만 실행된다.
[결론]
- Link를 사용해 페이지를 이동할 때는 to 속성을 사용하자.
- history.push를 사용하고 싶으면 button 등의 '페이지 이동이 기본속성이 아닌'태그를 사용하자.
반응형
'D.evelop > React' 카테고리의 다른 글
| [React]함수형 컴포넌트에서의 this.props.history.push(); (0) | 2021.11.08 |
|---|---|
| [React]fetch함수와 api를 이용한 통신 실습 (0) | 2021.11.01 |
| [React]map함수 unique "key" prop 에러(Fragment에 속성 적용) (0) | 2021.10.23 |
| [React]라이프사이클 Lifecycle (+unique key prop에러) (0) | 2021.10.06 |
| [React]terminal에서 npm종료 할 때, 단축키 "ctrl + c" (0) | 2021.09.27 |





댓글