ESLint와 Prettier
✅ ESLint란?
ESLint는 보다 좋은 품질의 자바스크립트 코드를 작성하기 위한 일종의 코드 스타일 가이드다.
Getting Started with ESLint
Getting Started with ESLint ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. In many ways, it is similar to JSLint and JSHint with a few exceptio
eslint.org
- JavaScript, JSX의 정적 분석 도구로 오픈 소스 프로젝트
- 작성된 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주고 일관된 코드 스타일로 작성하도록 도와줌
- 다른 JavaScript 정적 분석 도구들도 있으나, ESLint가 커스터마이징이 쉽고 확장성이 뛰어나 많이 쓰이고 있는 추세
- ESLint는 스타일 가이드를 좀 더 편리하게 적용하기 위해 사용하기도 하는데, 외부에 공개되어 많은 개발자가 사용 중인 Airbnb Style Guide, Google Style Guide 가 그 대표적인 예
- 내용 출처 kakao tech ESLint 조금 더 잘 활용하기
foo is assigned a value but never used (no-unused-vars)
// 선언되었으나 사용하지 않은 변수가 있을 때.
**bar is not defined. (no-undef)**
// 선언되지 않은 변수를 사용했을 때
eval can be harmful
// 보안상의 문제 때문에 eval()은 가급적 사용하지 않음
✅ prettier란?
원본 스타일을 모두 제거하고 출력되는 모든 코드가 일관된 스타일을 준수하도록 만들어주는 도구.
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
✔️저장을 누르면 코드가 포맷됩니다.
✔️코드 리뷰에서 스타일에 대해 논의할 필요가 없습니다.
✔️시간과 에너지 절약
Prettier 공식 문서 why Prettier
📍 ESLint, Prettier를 왜 사용하나요?
ESLint, prettier는 좋은 품질의 코드를 작성법을 제공하고, 코드가 일관된 스타일을 준수하도록 만들어주는 도구입니다.
프로젝트 진행 시, 코드의 유지보수와 협업을 용이하게 하기위해 있어 통일된 문법 즉, 코딩 컨벤션두고 작업하게 됩니다. 이 과정에서 ESLint, prettier이 문법적 오류나 팀원간의 협의된 코딩 컨벤션을 자동으로 확인하고 적용해 주어 작업 효율을 증가시킬 수 있다.
+
ESLint는 코드 자체의 문법 교정과 더불어 코드 스타일링 기능도 포함하고 있다.
더불어 Prettier는 자동으로 코드의 스타일을 맞춰주는 보다 강력한 기능을 지원하고 있기 때문에 빈번히 ESLint와 함께 사용되고 있다.
때문에 일반적으로 Lintting기능은 ESLint에, Code Formatting은 Prettier에 일임하는 방식으로 사용한다.
..
Lintting : 린팅(Linting)이란 코드를 작성할 때 규약을 자동으로 맞춰주는 도구
예전에는 이런 내용들을 코딩 컨벤션(Coding Convention)이라는 이름으로 문서로 작성하고 신입사원들이 입사를 하면 컨벤션 먼저 숙지하고 따르는 것이 일상이었으나, 사람은 언제든 실수를 할 수 있기 때문에 이제는 린팅(Linting)이라는 기계적 도구를 이용해서 거의 대부분의 실수를 잡아 내고 일관된 포멧을 유지합니다.
위펄슨 기술 블로그 Linting
📍 설치 방법
- VSCode Extention
- NPM Package
❗️Extention과 NPM Package로 모두 설치할 것을 권장.
- ESLint에게 linting을, Prettier에게 code formating을 전담시키기 위해
- eslint-plugin-prettier, eslint-config-prettier를 함께 설치해서 사용할 것 (eslint formatting rules와 prettier rules가 충돌하기 때문, 공식 문서에서도 권장하는 방식)
- .eslintrc, .prettierrc 등의 설정파일을 활용하기 위해
- VSCode에서 코드를 입력할 때 실시간으로 수정사항을 코드에 반영받기 위해 (원래 터미널 명령어로 작동하는 방식)
❗️CRA(create-react-app)로 시작할 경우 ESLint는 기본적으로 설치되어 있다. (package.json에서 확인할 수 있음)
// package.json
"eslintConfig": {
"extends": "react-app"
}
VSCode Extention
- 확장으로 설치 시 주의점
Use에서 세팅한 값의 적용 범위는 VSCode를 사용하는 로컬 유저.
즉, 다른 환경(ex. 해당 프로젝트를 clone 받은 다른 사용자)에는 적용되지 않게 된다. - Workplace (.vscode/settings.json)
- 프로젝트 루트 경로에 .vscode 라는 폴더를 생성 → settings.json을 해당 폴더 안에 생성
이 settings.json파일에 작성한 내용으로부터 vscode에 관한 설정을 적용받는다. - .vscode/settings.json 파일이 git에 함께 업로드 → 이 파일이 포함된 프로젝트 폴더에서 작업을 하는 사용자는 해당 workplace에 대하여 .vscode/settings.json 에 작성된 값에 따른 동일한 설정을 적용 받을 수 있음
- 이를 원하지 않으면 .gitignore 에 추가해둘 것을 권장함.
- 프로젝트 루트 경로에 .vscode 라는 폴더를 생성 → settings.json을 해당 폴더 안에 생성
세팅 예
.vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tabSize": 2,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"javascript.format.enable": false,
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}
.eslintrc
- 팀원이 모두 맥 유저일 경우
{
"extends": ["react-app", "plugin:prettier/recommended"],
"rules": {
"no-var": "warn", // var 금지
"no-multiple-empty-lines": "warn", // 여러 줄 공백 금지
"no-console": ["warn", { "allow": ["warn", "error"] }], // console.log() 금지
"eqeqeq": "warn", // 일치 연산자 사용 필수
"dot-notation": "warn", // 가능하다면 dot notation 사용
"no-unused-vars": "warn", // 사용하지 않는 변수 금지
"react/destructuring-assignment": "warn", // state, prop 등에 구조분해 할당 적용
"react/jsx-pascal-case": "warn", // 컴포넌트 이름은 PascalCase로
"react/no-direct-mutation-state": "warn", // state 직접 수정 금지
"react/jsx-no-useless-fragment": "warn", // 불필요한 fragment 금지
"react/no-unused-state": "warn", // 사용되지 않는 state
"react/jsx-key": "warn", // 반복문으로 생성하는 요소에 key 강제
"react/self-closing-comp": "warn", // 셀프 클로징 태그 가능하면 적용
"react/jsx-curly-brace-presence": "warn" // jsx 내 불필요한 중괄호 금지
}
}
- 팀원 중 윈도우 유저가 있을 경우
{
"extends": ["react-app", "plugin:prettier/recommended"],
"rules": {
"no-var": "warn", // var 금지
"no-multiple-empty-lines": "warn", // 여러 줄 공백 금지
"no-console": ["warn", { "allow": ["warn", "error"] }], // console.log() 금지
"eqeqeq": "warn", // 일치 연산자 사용 필수
"dot-notation": "warn", // 가능하다면 dot notation 사용
"no-unused-vars": "warn", // 사용하지 않는 변수 금지
"react/destructuring-assignment": "warn", // state, prop 등에 구조분해 할당 적용
"react/jsx-pascal-case": "warn", // 컴포넌트 이름은 PascalCase로
"react/no-direct-mutation-state": "warn", // state 직접 수정 금지
"react/jsx-no-useless-fragment": "warn", // 불필요한 fragment 금지
"react/no-unused-state": "warn", // 사용되지 않는 state
"react/jsx-key": "warn", // 반복문으로 생성하는 요소에 key 강제
"react/self-closing-comp": "warn", // 셀프 클로징 태그 가능하면 적용
"react/jsx-curly-brace-presence": "warn", // jsx 내 불필요한 중괄호 금지
"prettier/prettier": [
"error",
{
"endOfLine": "auto"
}
]
}
}
.prettierrc
{
"tabWidth": 2,
"endOfLine": "lf",
"arrowParens": "avoid",
"singleQuote": true,
}
dependencies


- npm을 기반으로 작성된 프로젝트를 clone 받았을 경우 → package.json의 정보를 기반으로 필요한 의존성들을 재구성(설치)
- But 개발 단계(development)에서 사용되는 패키지와 프로젝트가 빌드 된 후, 실제 프로덕션 단계에서 사용되는 패키지는 다를 수 있음.
이때,
eslint, prettier 등이 전자(로컬 개발 단계)에서만 사용되는 대표적인 예시라고 할 수 있다.
- eslint, prettier 등 코드를 작성할 때 사용되는 라이브러리들은 사용자와 만날 이유가 없음.
- build 할 때는 의존성에서 제외함으로써 최종 결과물의 크기를 줄일 수 있음.
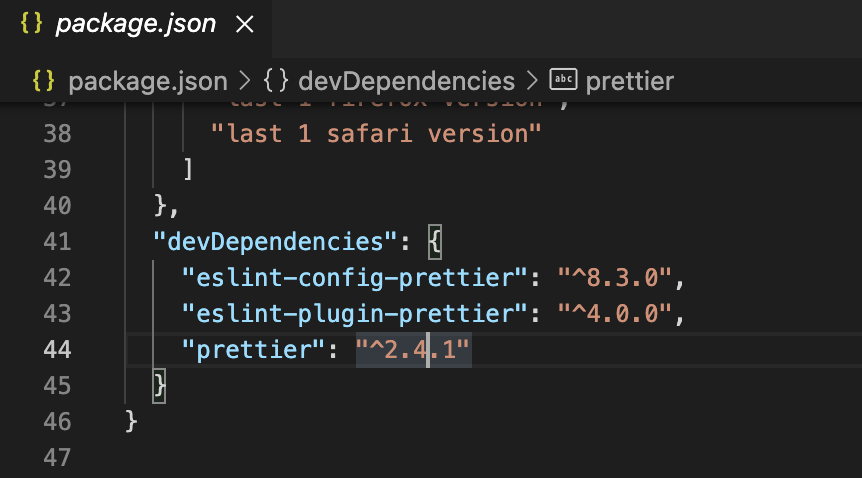
NPM Package
npm install -D prettier eslint-config-prettier eslint-plugin-prettier! CRA에는 eslint가 내장되어있기에 eslint는 추가설치할 필요가 없다. 따라서, eslint 추가 설정을 위한 패키지만 설치해준다.