D.evelop/React
[React]fetch함수와 api를 이용한 통신 실습
Danne
2021. 11. 1. 12:54

그 동안 진행한 공부내용을 뒤적거리다 foundation 4주차에 현우님이랑 실습한 통신 코드를 발견했다.
처음으로 백엔드와 통신을 해본 날이었는데, 동휘님, 치훈님과 실습을 마치고 돌아왔던 저녁.
현우님이 front와 더 해보고 싶은 작업이 있다고 하셔서.
그리고 그게 더 재밌을 거라고 어필하셔서🤣
내 작업을 제쳐두고 했던 작업.(그래도 밤새 완성은 했던🥲)
다음 날,
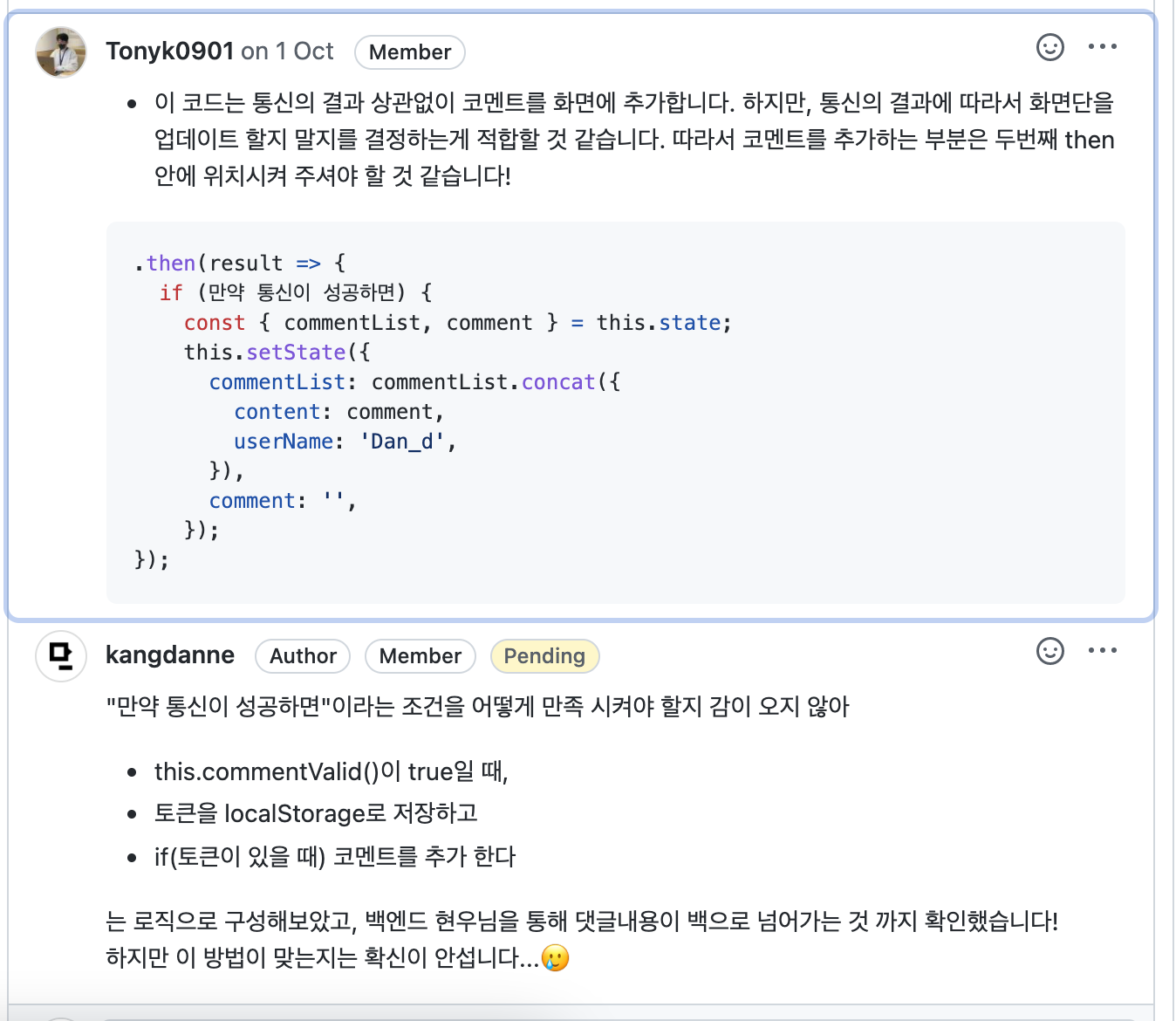
현우님과의 api 통신 작업 부분을 원복하지 못하고 PR을 올렸었는데, 오히려 멘토님이 해당 코드에 대한 코드리뷰를 해주셔서 더 많이 배울 수 있었다. 이 날은 내가 통신해서 결과를 봐야한다고 한다고 현우님을 찾아가 졸라아했다.
이 작업으로 인해, 1, 2차 프로젝트 시 백엔드에서 작업해준 api를 붙일 때 정말 도움이 많이 됐었다.
[처음 코드]
addComment = () => {
let token = localStorage.getItem('우리토큰') || '';
fetch('http://10.58.7.150:8000/posts/comment', {
headers: {
Authorization: token,
},
method: 'POST',
body: JSON.stringify({
comment_post: this.state.comment,
post_id: '1',
}),
})
.then(res => res.json())
.then(result => {
console.log('결과:', result);
});
const { commentList, comment } = this.state;
if (this.commentValid() === true) {
this.setState({
commentList: commentList.concat({
content: comment,
userName: 'Dan_d',
}),
comment: '',
});
}
};

[수정한 코드]
comment 등록 시, 유효성을 검사하는 함수가 실행된다.
이 함수를 만족(true)할 경우 token을 확인하고, 이 토큰을 header에 실어 POST요청을 한다.
만약 token이 있으면 comment를 추가할 수 있다.
token이 undefine이면 commnet는 추가 되지 않는다.
addComment = () => {
if (this.commentValid()) {
let token = localStorage.getItem('우리토큰') || '';
fetch('http://10.58.3.17:8000/posts/comment', {
method: 'POST',
headers: {
Authorization: token,
},
body: JSON.stringify({
comment_post: this.state.comment,
post_id: '1',
}),
})
.then(res => res.json())
.then(result => {
if (token) {
const { commentList, comment } = this.state;
this.setState({
commentList: commentList.concat({
content: comment,
userName: 'Dan_d',
}),
comment: '',
});
}
});
}
};
src/pages/dan/Main/Feed/Comment/CommentList.js
import React from 'react';
import Comment from './Comment';
import './CommentList.scss';
class CommentList extends React.Component {
constructor() {
super();
this.state = {
commentList: [],
comment: '',
};
}
componentDidMount() {
fetch('./data/commentData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
this.setState({
commentList: data,
});
});
}
textChange = event => {
this.setState({
comment: event.target.value,
});
};
commentValid() {
const { comment } = this.state;
return comment.length > 0;
}
addComment = () => {
if (this.commentValid()) {
let token = localStorage.getItem('우리토큰') || '';
fetch('http://10.58.3.17:8000/posts/comment', {
method: 'POST',
headers: {
Authorization: token,
},
body: JSON.stringify({
comment_post: this.state.comment,
post_id: '1',
}),
})
.then(res => res.json())
.then(result => {
if (token) {
const { commentList, comment } = this.state;
this.setState({
commentList: commentList.concat({
content: comment,
userName: 'Dan_d',
}),
comment: '',
});
}
});
}
};
handleButton = event => {
event.preventDefault();
this.addComment();
};
handleKeyPress = event => {
if (event.key === 'Enter' && !event.shiftKey) {
this.addComment();
}
};
render() {
const { commentList, comment } = this.state;
return (
<div className="area_comment">
<div className="comments">
<div className="list_comment" onChange={this.addComment}>
{commentList.map(comment => {
return (
<Comment
key={comment.id}
userName={comment.userName}
comment={comment}
content={comment.commentText}
/>
);
})}
</div>
<form className="post_comment">
<textarea
type="input"
placeholder="댓글 달기..."
value={comment}
onKeyPress={this.handleKeyPress}
onChange={this.textChange}
/>
<button type="submit" onClick={this.handleButton}>
게시
</button>
</form>
</div>
</div>
);
}
}
export default CommentList;
반응형