D.evelop/React
[React]map함수 unique "key" prop 에러(Fragment에 속성 적용)
Danne
2021. 10. 23. 20:09
Warning: Each child in a list should have a unique "key" prop.
React에서 map함수를 사용하는 것에 재미가 들려 여기저기 사용해보던 중.
다음과 같은 코드에서 에러가 지속되었다.
index.js:1 Warning: Each child in a list should have a unique "key" prop.
<NavList
onMouseEnter={this.isHoverMenu}
onMouseLeave={this.isHoverMenu}
>
{NAV_DATA.map(({ id, name, link, menu }) => {
return (
<>
<List key={id} onMouseEnter={() => this.setHoverMenu(id)}>
<NavLink to={link}>{name}</NavLink>
</List>
{id === hoveredMenuId && <SubMenu menu={menu} />}
</>
);
})}
</NavList>이리보고 저리보고 다시 봐도
나는 '각 자식 요소에 유니크한 키 값 key={id}부여하고 있었다. (고 생각했다.)
✅ map 함수의 규칙 : 사용될 요소의 최상위 요소에 key 값을 부여해야함.
기존의 코드를 다시 보면 key값이 부여된 요소인 <List> 는 최상위가 아니었다.
최상위에 <></>가 있다. 즉, fragement가 최상위 요소였던 것.
❓ 그럼 저 빈 태그 모습을한 fragement에도 key값을 부여할 수 있는지?
'Fragments uniqe key' 검색
https://ko.reactjs.org/docs/fragments.html
fragement는
<React.Fragment></React.Fragment>형식으로 사용 가능하다.
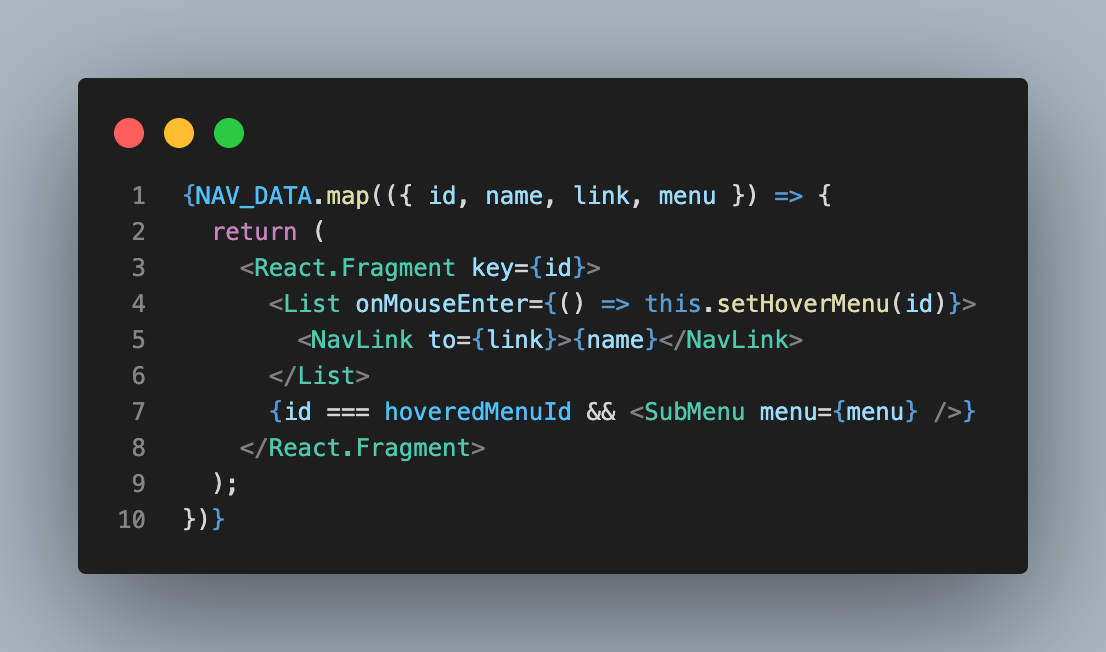
:: 수정한 코드
<NavList
onMouseEnter={this.isHoverMenu}
onMouseLeave={this.isHoverMenu}
>
{NAV_DATA.map(({ id, name, link, menu }) => {
return (
<React.Fragment key={id}>
<List onMouseEnter={() => this.setHoverMenu(id)}>
<NavLink to={link}>{name}</NavLink>
</List>
{id === hoveredMenuId && <SubMenu menu={menu} />}
</React.Fragment>
);
})}
</NavList>

반응형